01 【创建vue3项目】
01 【创建vue3项目】
该笔记是从vue2过渡到vue3的,所以不会特别详细的介绍某些vue2学过的,主要介绍vue3新增的。
1.Vue3快速上手

1.1 Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
1.2 Vue3带来了什么
1.2.1 性能的提升
打包大小减少41%
初次渲染快55%, 更新渲染快133%
内存减少54%
......
1.2.2 源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
......
1.2.3 拥抱TypeScript
- Vue3可以更好的支持TypeScript
1.2.4 新的特性
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- ......
新的内置组件
- Fragment
- Teleport
- Suspense
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- ......
2.创建Vue3.0工程
2.1 使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
### 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
### 安装或者升级你的@vue/cli
npm install -g @vue/cli
### 创建
vue create vue_test
### 启动
cd vue_test
npm run serve
2.2 使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
### 创建工程
## npm 6.x
$ npm init vite@latest <project-name> --template vue
### 如: npm init vite@latest vue3-study --template vue
## npm 7+,需要加上额外的双短横线
$ npm init vite@latest <project-name> -- --template vue
### 使用 PNPM:
pnpm create vite <project-name> -- --template vue
## pnpm create vite vite-app -- --template vue
### 进入工程目录
cd <project-name>
### 安装依赖
pnpm install
### 运行
pnpm run dev
vite里面导入vue模块要加后缀名,不然会报错
import Demo from ‘./components/Demo.vue’
2.3 命令行界面
在安装了 Vite 的项目中,可以在 npm scripts 中使用 vite 可执行文件,或者直接使用 npx vite 运行它。下面是通过脚手架创建的 Vite 项目中默认的 npm scripts:
{
"scripts": {
"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`
"build": "vite build", // 为生产环境构建产物
"preview": "vite preview" // 本地预览生产构建产物
}
}
可以指定额外的命令行选项,如 --port 或 --https。运行 npx vite --help 获得完整的命令行选项列表。
2.4 常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
2.5 Composition API 的优势
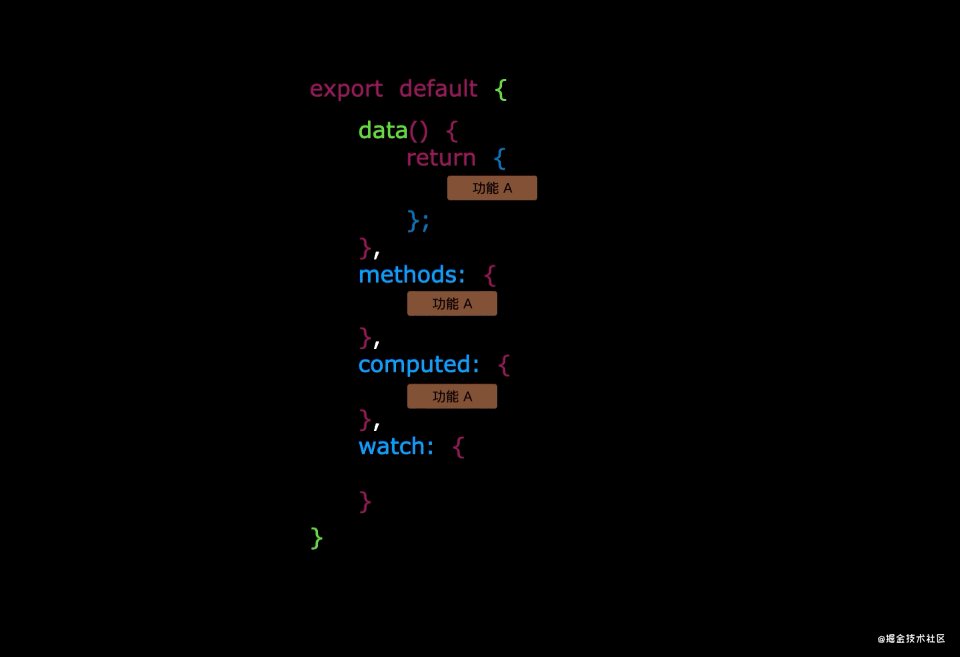
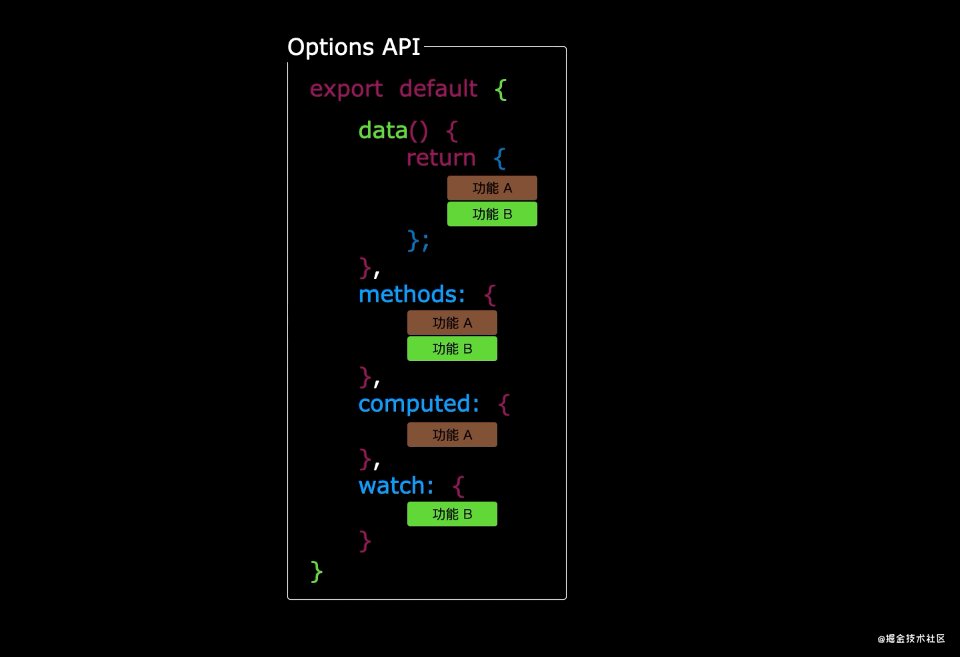
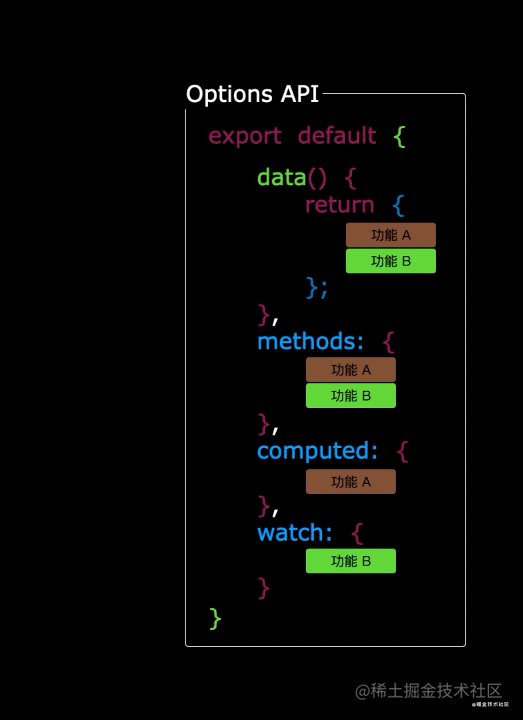
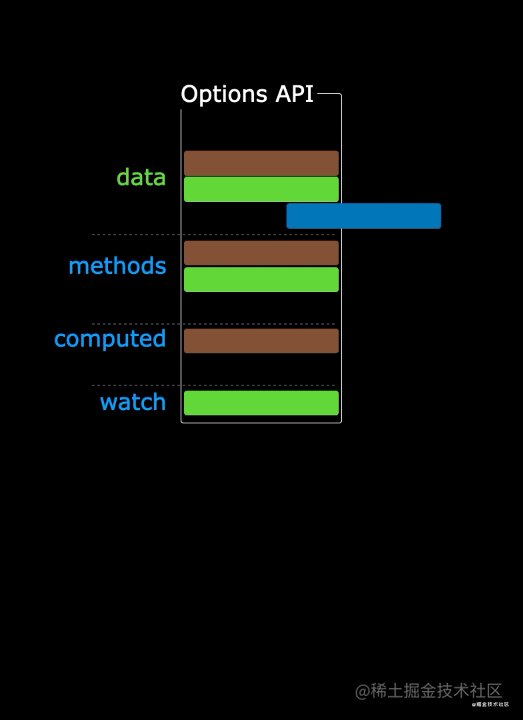
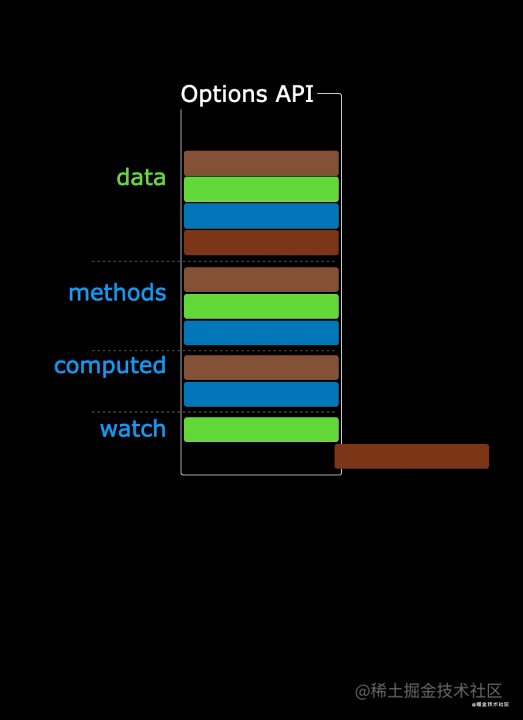
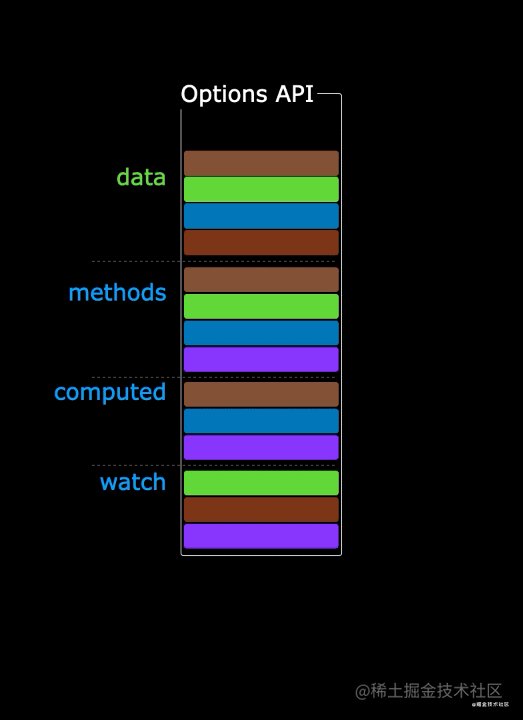
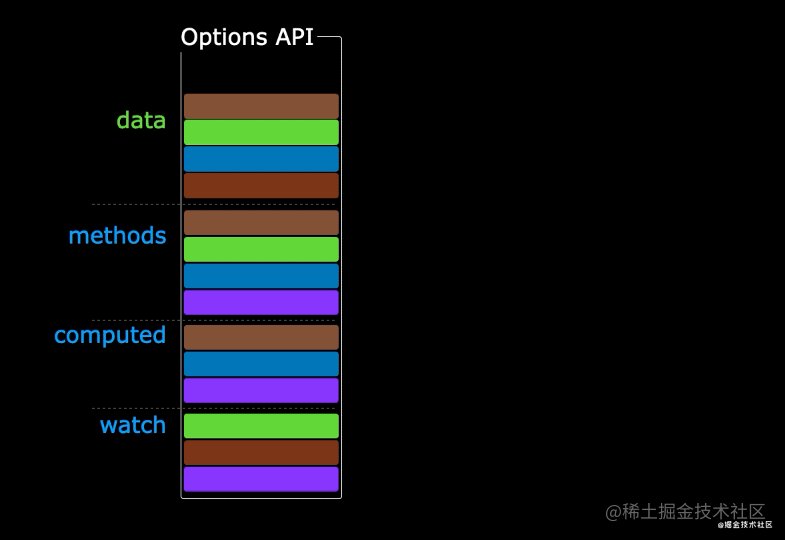
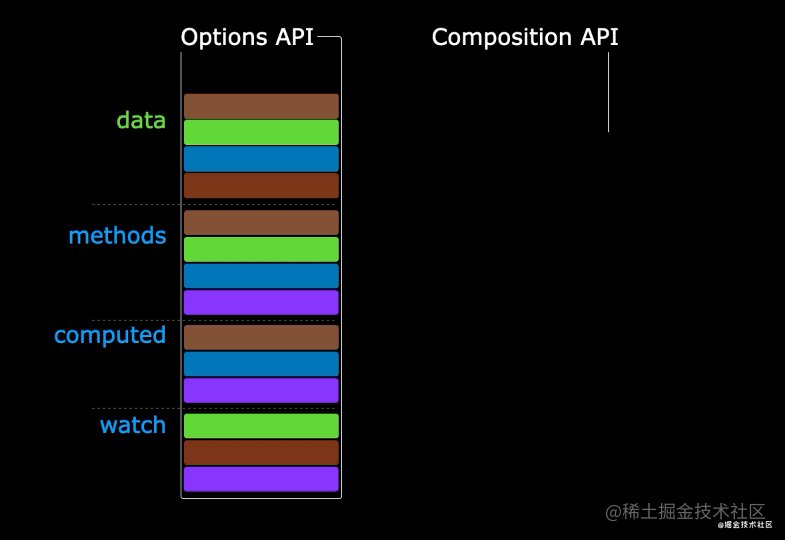
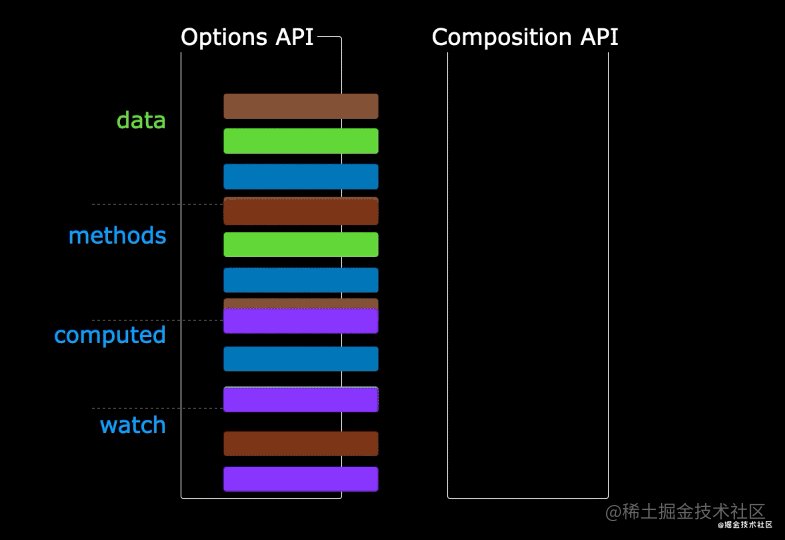
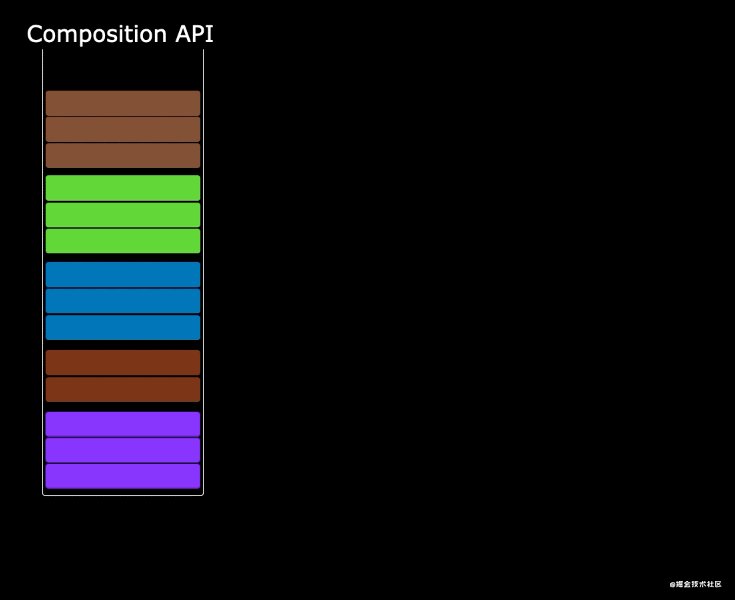
2.5.1 Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


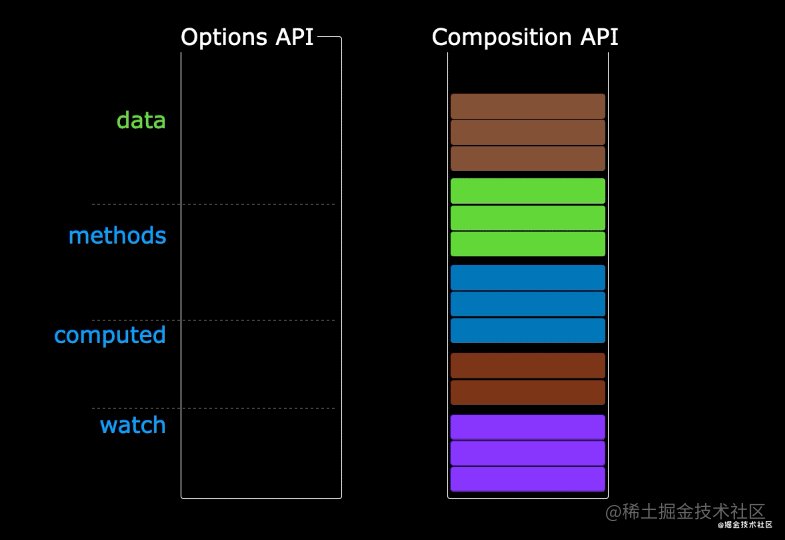
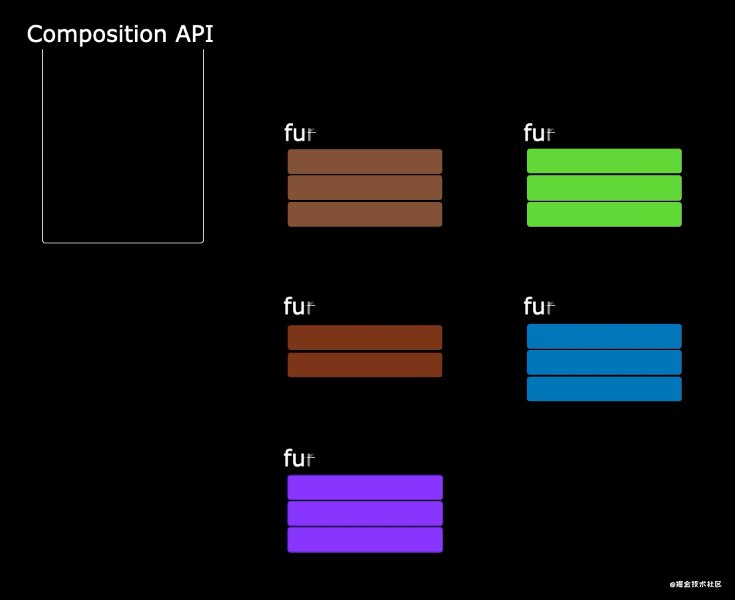
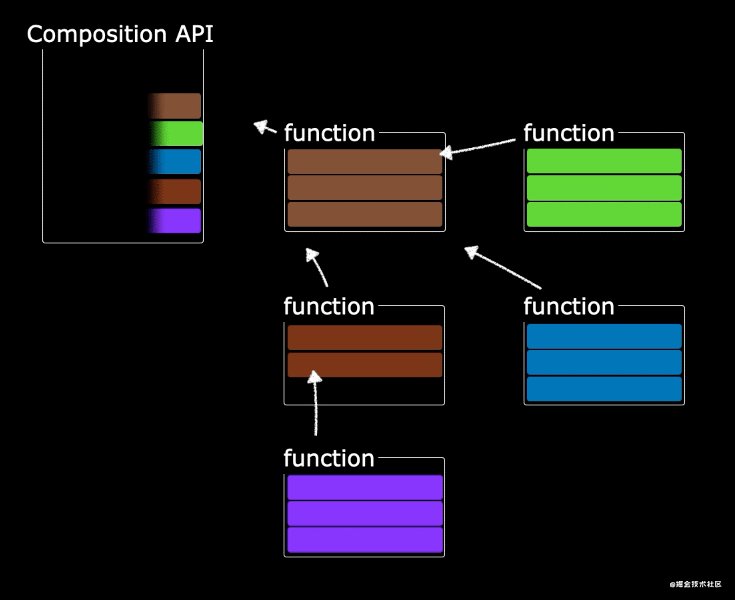
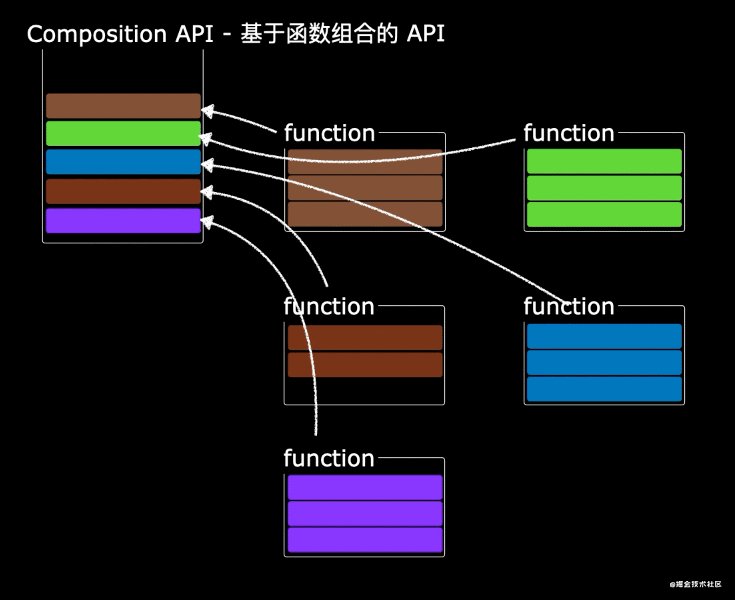
2.5.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


2.6 全局API的转移
Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @click="count++">Clicked {{ count }} times.</button>' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }
Vue3.0中对这些API做出了调整:
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
2.7 其它改变
data选项应始终被声明为一个函数。
过度类名的更改:
Vue2.x写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; }Vue3.x写法
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes移除
v-on.native修饰符父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" />子组件中声明自定义事件
<script> export default { emits: ['close'] } </script>
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
......
2.8 路径别名
vite.config.ts
import { resolve } from 'path';
export default defineConfig({
resolve: {
// 配置别名
alias: {
'@': path.resolve(__dirname, './src'),
'@c': path.resolve(__dirname, './src/components'),
'@v': path.resolve(__dirname, './src/views'),
'@h': path.resolve(__dirname, './src/hooks'),
'@s': path.resolve(__dirname, './src/store'),
},
},
});
1. path模块需要 `pnpm i @types/node -D`
2. `tsconfig.node.json`文件配置
"compilerOptions": {
"allowSyntheticDefaultImports": true
}
3. `tsconfig.json`文件配置(解决文件路径红线)
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/\*": ["src/*"],
"@h/\*": ["src/hooks/*"],
"@s/\*": ["src/store/*"]
}
2.9 导入ts文件
当在main.ts文件导入别名的时候报错导入路径不能以“.ts”扩展名结束。考虑改为导入“./utils/Bus”。
解决方案
既然不允许用扩展名,那么我省略扩展名好了。
vite.config.ts
export default defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
},
extensions: ['.ts', '.js', '.mjs', '.jsx', '.tsx', '.json']
}
})
这样,扩展名就不需要写了。
2.10 使用Scss
首先用pnpm i sass -D
在style标签中使用lang='scss'就可以了
注意
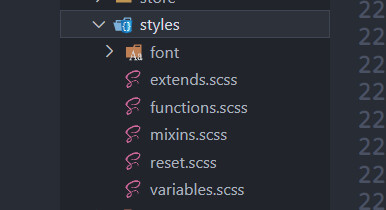
如果像这样,定义了很多scss文件,直接引入是找不到这些文件里面定义的内容的。

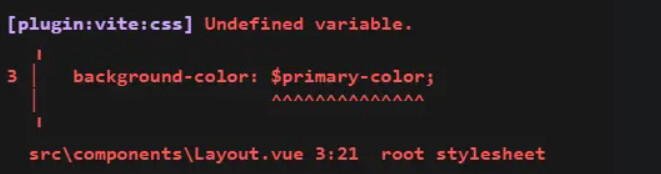
会有这样的报错:

解决方法
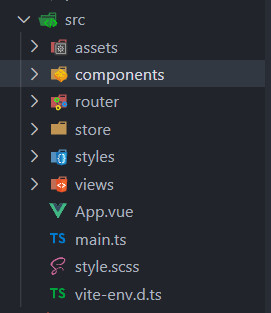
在src目录中定义sytle.scss文件

style.scss
@import '@/styles/reset.scss';
@import '@/styles/variables.scss';
@import '@/styles/mixins.scss';
然后在vite.config.ts中配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
// 使用scss
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/style.scss";`
},
},
},
})





