1.Echarts-介绍
1.Echarts-介绍
常见的数据可视化库:
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
- Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
大白话:
官网地址:https://www.echartsjs.com/zh/index.html
ECharts 包含了以下特性:
- 丰富的可视化类型: 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
- 多种数据格式无需转换直接使用: 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,此外还支持输入 TypedArray 格式的数据。
- 千万数据的前端展现: 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量。
- 移动端优化: 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
- 多渲染方案,跨平台使用: 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。
- 深度的交互式数据探索: 提供了 图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
- 多维数据的支持以及丰富的视觉编码手段: 对于传统的散点图等,传入的数据也可以是多个维度的。
- 动态数据: 数据的改变驱动图表展现的改变。
- 绚丽的特效: 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
- 通过 GL 实现更多更强大绚丽的三维可视化: 在 VR,大屏场景里实现三维的可视化效果。
- 无障碍访问(4.0+): 支持自动根据图表配置项智能生成描述,使得盲人可以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
2.使用步骤
1.引入echarts 插件文件到html页面中
2.准备一个有宽、高的DOM容器
3.初始化echarts实例对象
4.指定配置项和数据(option)
5.将配置项设置给echarts实例对象
1.引入echarts.min.js 插件、flexible.js、jquery.js、文件到html页面中 下载: :下载 - Apache ECharts
<script src="js/echarts.min.js"></script>2.准备一个有宽、高的DOM容器
<div id="main" style="width: 600px;height:400px;"></div>3.初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));4.指定配置项和数据(option)
var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] };5.将配置项设置给echarts实例对象
myChart.setOption(option);
整体的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入echarts.js文件 -->
<script src="./lib/echarts.min.js"></script>
<script>
onload=()=>{
// 初始化echarts实例对象 其中init函数参数为dom元素,决定图标最终展示的位置
var myECharts = echarts.init(document.querySelector('#root'));
// 准备配置项!
var option ={
xAxis:{ //直角坐标系中的x轴
type:'category', //类目轴
data:['兰博基尼','劳斯莱斯','梅赛德斯'] //具体的类目
},
yAxis:{ //直角坐标系中的y轴
type:'value' //数值轴 从series中取得数据
},
series:[ //系列列表,每个系列通过type决定自己的图表类型
{
name:'价格',
type:'bar', //图表类型
data:[50000000,52000000,49000000]
}
]
}
// 将配置项设置给echarts实例对象
myECharts.setOption(option);
}
</script>
</head>
<body>
<!-- 准备一个图表容器盒子 -->
<div id="root" style="width: 700px; height: 500px;"></div>
</body>
</html>
3.三种引入方式
3.1使用script标签引入
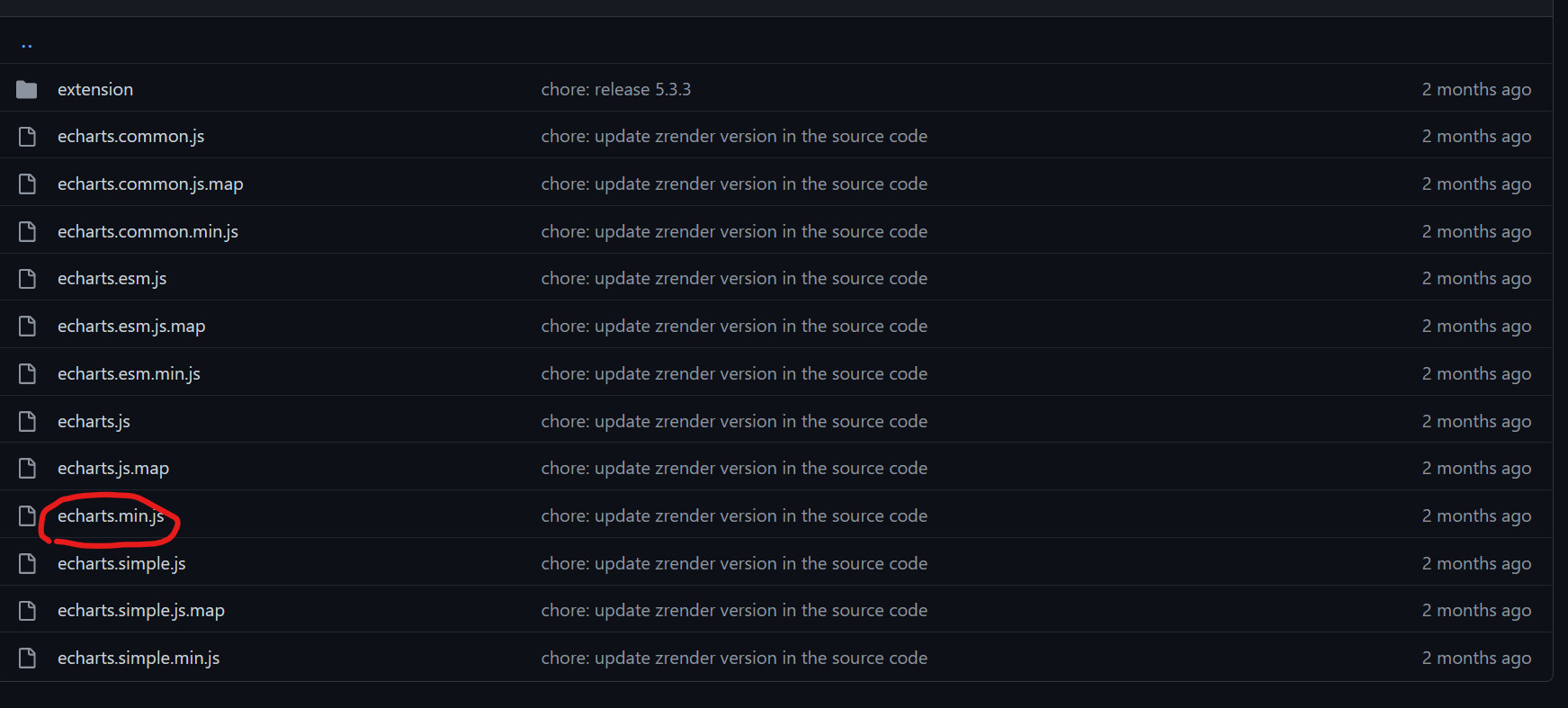
我们可以在直接下载 echarts.min.js 并用 <script> 标签引入。
另外,开发环境下可以使用源代码版本 echarts.js 并用 <script> 标签引入,源码版本包含了常见的错误提示和警告。
我们也可以在 ECharts 的官网上直接下载更多丰富的版本,包含了不同主题跟语言,下载地址:https://echarts.apache.org/zh/download.html。
这些构建好的 echarts 提供了下面这几种定制:
- 完全版:
echarts/dist/echarts.js,体积最大,包含所有的图表和组件,所包含内容参见:echarts/echarts.all.js。 - 常用版:
echarts/dist/echarts.common.js,体积适中,包含常见的图表和组件,所包含内容参见:echarts/echarts.common.js。 - 精简版:
echarts/dist/echarts.simple.js,体积较小,仅包含最常用的图表和组件,所包含内容参见:echarts/echarts.simple.js。


使用例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js 文件-->
<!-- 方式一:通过<script>引入 -->
<script src="../EChart/echarts.js"></script>
</head>
<body>
<div id="chart" style="width: 500px;height:500px;"></div>
<script type="text/javascript">
var Chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: 'My Chart Example'
},
legend: {
data: ['销量']
},
xAxis: {
data: ["语文", "数学", "英语", "生物", "地理", "化学"]
},
yAxis: {},
series: [{
name: '科目',
type: 'bar',
data: [90, 80, 100, 70, 88, 93]
}]
};
Chart.setOption(option);
</script>
</body>
</html>
3.2使用CDN方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
- Staticfile CDN(国内) : https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
- jsDelivr:https://cdn.jsdelivr.net/npm/echarts@4.3.0/dist/echarts.min.js。
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/echarts/4.3.0/echarts.min.js
具体例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js 文件-->
<!-- 方式二 -->
<script src=" https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<!-- 或者 方式三 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 500px;height:500px;"></div>
<script type="text/javascript">
var Chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: 'My Chart Example'
},
legend: {
data: ['销量']
},
xAxis: {
data: ["语文", "数学", "英语", "生物", "地理", "化学"]
},
yAxis: {},
series: [{
name: '科目',
type: 'bar',
data: [90, 80, 100, 70, 88, 93]
}]
};
Chart.setOption(option);
</script>
</body>
</html>
3.3npm方法
第三种是通过NPM方式实现。
需要注意的是,用NPM安装EChart,NPM的版本必须大于3.0。
1.查看npm版本:npm
2.升级或安装cnpm:npm install cnpm -g
3.升级npm:cnpm install npm -g
4.通过cnpm获取echarts:cnpm install echarts --save
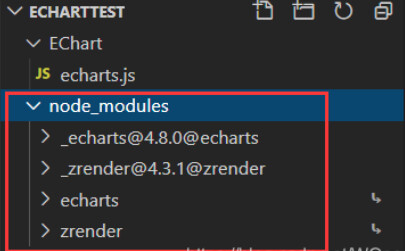
安装完成后 ECharts 和 zrender 会放在 node_modules 目录下。

然后,我们可以直接在项目代码中使用 require('echarts') 来使用。
例子如下:
<script type="text/javascript">
var charts = require('echarts');
var Chart = charts.init(document.getElementById('chart'));
var option = {
title: {
text: 'My Chart Example'
},
legend: {
data: ['销量']
},
xAxis: {
data: ["语文", "数学", "英语", "生物", "地理", "化学"]
},
yAxis: {},
series: [{
name: '科目',
type: 'bar',
data: [90, 80, 100, 70, 88, 93]
}]
};
Chart.setOption(option);
</script>
4.基础配置
可查询官方手册:Documentation - Apache ECharts
这是要求同学们知道以下配置每个模块的主要作用干什么的就可以了
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
series
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
yAxis:直角坐标系 grid 中的 y 轴
grid:直角坐标系内绘图网格。
title:标题组件
tooltip:提示框组件
legend:图例组件
color:调色盘颜色列表
stack:数据堆叠,同个类目轴上系列配置相同的stack值后 后一个系列的值会在前一个系列的值上相加。
4.1title标题
title:标题
- 文字样式 textStyle
- 标题边框
- borderWidth
- borderColor
- borderRadius
- 标题位置
- top
- bottom
- left
- right
title:{ //标题
text:'汽车价格柱状图', //标题文字
textStyle:{ //文字样式
color:'#4DBCFF'
},
borderWidth:1, //标题边框宽度
borderColor:'#302C3A', //边框颜色
borderRadius:5, //边框圆角
left:30 //标题位置偏移
},
4.2tooltip提示
tooltip:提示
- 触发类型:trigger
- item
- axis
- 触发时机:triggerOn
- mousemove
- click
- 格式化:formatter
- 模板字符串
- 回调函数
tooltip: { //提示
trigger: 'item', //触发类型 item/axis
triggerOn: 'click', //触发时机 mousemove/click
formatter(arg) {
// console.log(arg)
return arg.name + '的价格:' + arg.data
} //格式化
},
4.3toolbox工具按钮
toolbox:工具按钮
- saveAsImage:导出图片
- dataView:数据视图
- restore:重置
- dataZoom:区域缩放
- magicType:切换图表类型
toolbox:{ //工具
feature:{
saveAsImage:{}, //导出图片
dataView:{}, //数据视图
restore:{}, //重置
dataZoom:{}, //区域缩放
magicType:{ //切换图表类型
type:['bar','line'] //line:折线图
}
}
},
4.4legend图例筛选
legend:图例筛选
legend:{
data:['价格','人气']
},
//与系列配合
series: [ //系列列表,每个系列通过type决定自己的图表类型
{
name: '价格',
type: 'bar', //图表类型(柱状图)
data: [50000000, 52000000, 49000000, 25000000, 36000000]
},
{
name: '人气',
type: 'bar', //图表类型(柱状图)
data: [50052118, 42358004, 49447899, 95880012, 36000000]
}
]
注释:以下为直角坐标系中的常用配置
4.5grid网格
网格 grid
grid:{
show:true,
borderWidth:5,
borderColor:'skyblue',
width:500,
height:350,
top:50,
left:100,
},
4.6axis坐标轴
坐标轴 axis
- 分为 xAxis(x轴),yAxis(y轴)
- 轴类型 type
- value:数值轴,自动会从目标数据中读取数据
- category:类目轴,该类型必须通过data设置类目数据
- 显示位置 position
- xAxis:可以取值为top或者bottom
- yAxis:可以取值为left或者right
4.7dataZoom区域缩放
区域缩放 dataZoom
- 用于区域缩放,对数据范围过滤,x轴y轴等候可以拥有
- dataZoom是一个数组,可以配置多个缩放区域
- 类型 type
- slider:滑块
- inside:内置,通过鼠标滚轮
- 指明作用轴
- xAxisIndex
- yAxisIndex
- 指明初始缩放情况
- start:起始百分比
- end:终止百分比
4.8series中的type类型
系列列表
每个系列通过 type 决定自己的图表类型:
series: [{
name: '销量', // 系列名称
type: 'bar', // 系列图表类型
data: [5, 20, 36, 10, 10, 20] // 系列中的数据内容
}]
每个系列通过 type 决定自己的图表类型:
- type: 'bar':柱状/条形图
- type: 'line':折线/面积图
- type: 'pie':饼图
- type: 'scatter':散点(气泡)图
- type: 'effectScatter':带有涟漪特效动画的散点(气泡)
- type: 'radar':雷达图
- type: 'tree':树型图
- type: 'treemap':树型图
- type: 'sunburst':旭日图
- type: 'boxplot':箱形图
- type: 'candlestick':K线图
- type: 'heatmap':热力图
- type: 'map':地图
- type: 'parallel':平行坐标系的系列
- type: 'lines':线图
- type: 'graph':关系图
- type: 'sankey':桑基图
- type: 'funnel':漏斗图
- type: 'gauge':仪表盘
- type: 'pictorialBar':象形柱图
- type: 'themeRiver':主题河流
- type: 'custom':自定义系列
4.9小结
常见类型
| 类型 | 配置 |
|---|---|
| 柱状图 bar | seriess[].type、xAxis、yAxis、markPoint、markLine、label、barWidth |
| 折线图 line | seriess[].type、xAxis、yAxis、markPoint、markLine、markArea、smooth、lineStyle、areaStyle、boundaryGap、scale |
| 散点图 scatter | seriess[].type、xAxis、yAxis、symbolSize、itemStyle、showEffectOn、rippleEffect、scale |
| 饼图 pie | seriess[].type、label、radius、roseType、selectedMode、selectedOffset |
| 地图 map | seriess[].type、geo、map、roam、zoom、center、label、GeoIndex、visualMap、coordinateSystem |
| 雷达图 radar | seriess[].type、radar、indicator、label、areaStyle、shape |
| 仪表盘 gauge | seriess[].type、max、min、itemStyle |
常见配置项
| 配置项 | 具体配置项 |
|---|---|
| grid | show、borderWidth、borderColor、left、top、right、bottom、width、height |
| axis | type、data、position |
| dataZoom | type、xAxisIndex、yAxisIndex、start、end |
这三个只适合直角坐标系(柱状图 bar**、折线图** line**、散点图** scatter**)**
| 配置项 | 具体配置项 |
|---|---|
| title | textStyle、borderWidth、borderColor、borderRadius、left、top、right、bottom |
| tooltip | trigger、triggerOn、formatter |
| toolbox | feature、saveAsImage、dataView、restore、dataZoom、magicType |
| legend | data |
使用场景
- 柱状图:柱状图描述的是分类数据,呈现的是每一一个分类中有多少
- 折线图:折线图常用来分析数据随时间的变化趋势
- 散点图:散点图可以帮助我们推断出不同维度数据之间的相关性
- 饼图:饼图可以很好地帮助用户快速了解不同分类的数据的占比情况
- 地图:地图主要可以帮助我们从宏观的角度快速看出不同地理位置上数据的差异
- 雷达图:雷达图可以用来分析多个维度的数据与标准数据的对比情况。
- 仪表盘:仪表盘可以更直观的表现出某个指标的进度或实际情况
4.10案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 ECharts 实例</title>
<!--步骤一: 引入 echarts.js 文件-->
<script src="../EChart/echarts.js"></script>
</head>
<body>
<!-- 步骤二:定义一个容器,用于绘制图表 -->
<div id="chart" style="width: 500px;height:500px;"></div>
<!-- 步骤三:配置图表相关属性 -->
<script type="text/javascript">
var Chart = echarts.init(document.getElementById('chart'));//获取ID为chart的组件,再这里绘制图表
//option 中的都是图表的相关属性
var option = {
//1.图表额标题
title: {
text: 'My Chart Example'
},
//2.图表的图例
legend: {
//这一种是可以自己设置图例样式
// data: [{
// name: '科目',
// // 强制设置图形为圆。
// icon: 'circle',
// // 设置文本为红色
// textStyle: {
// color: 'red'
// }
// }]
x: '75%', //设置图例X轴位置
y: '10px',//设置Y轴位置
orient: 'Vertical', //图例列表的布局朝向。
data: ['科目'] //这一种是简单模式
},
//3.提示信息(鼠标放到图表上时会显示提示信息)
tooltip: {
show: true
},
//4.要再X轴显示的项
xAxis: {
data: ["语文", "数学", "英语", "生物", "地理", "化学"]
},
//5.要再y轴显示的项
yAxis: {},
//6.设置系列列表
series: [{
name: '科目', //系列名称
type: 'bar',//这个系例图表的类型
color: ['MediumPurple'],//设置颜色,这个属于调色盘,放到系列中,只针对本系列设置颜色,如果放到option下,就是对所有的系列进行这个调色盘设置。
data: [90, 80, 100, 70, 88, 93] //系列中的数据
}]
};
//7.设置刚指定的配置项和数据显示图表
Chart.setOption(option);
</script>
</body>
</html>
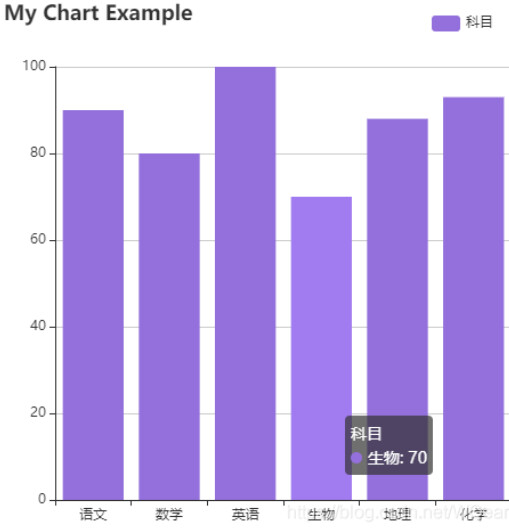
上面代码效果如图显示: