7.折线图
约 2308 字大约 8 分钟...
7.折线图
7.1常见效果
常见效果
- 标记
- markPoint:标记点(最大值,最小值)
- markLine:标记线(平均值)
- markArea:标注区间
- 线条控制
- smooth:平滑
- lineStyle:线条样式
- 填充风格
- areaStyle:填充区域风格
- 紧挨边缘
- boundaryGap (配置在xAxis中)
- 缩放:脱离0值比例
- scale
- 堆叠图(当有多个系列使图表显得杂乱无章时使用)
- atack
- 显示
- label:数值显示
7.2折线图1 人员变化模块制作
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
需求1: 修改折线图大小,显示边框设置颜色:#012f4a,并且显示刻度标签。
// 设置网格样式
grid: {
top: '20%',
left: '3%',
right: '4%',
bottom: '3%',
show: true,// 显示边框
borderColor: '#012f4a',// 边框颜色
containLabel: true // 包含刻度文字在内
},
需求2: 修改图例组件中的文字颜色 #4c9bfd, 距离右侧 right 为 10%
// 图例组件
legend: {
textStyle: {
color: '#4c9bfd' // 图例文字颜色
},
right: '10%' // 距离右边10%
},
需求3: x轴相关配置
- 刻度去除
- x轴刻度标签字体颜色:#4c9bfd
- 剔除x坐标轴线颜色(将来使用Y轴分割线)
- 轴两端是不需要内间距 boundaryGap
xAxis: {
type: 'category',
data: ["周一", "周二"],
axisTick: {
show: false // 去除刻度线
},
axisLabel: {
color: '#4c9bfd' // 文本颜色
},
axisLine: {
show: false // 去除轴线
},
boundaryGap: false // 去除轴内间距
},
需求4: y轴的定制
- 刻度去除
- 字体颜色:#4c9bfd
- 分割线颜色:#012f4a
yAxis: {
type: 'value',
axisTick: {
show: false // 去除刻度
},
axisLabel: {
color: '#4c9bfd' // 文字颜色
},
splitLine: {
lineStyle: {
color: '#012f4a' // 分割线颜色
}
}
},
需求5: 两条线形图定制
- 颜色分别:#00f2f1 #ed3f35
- 把折线修饰为圆滑 series 数据中添加 smooth 为 true
color: ['#00f2f1', '#ed3f35'],
series: [{
name:'新增粉丝',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
// 折线修饰为圆滑
smooth: true,
},{
name:'新增游客',
data: [100, 331, 200, 123, 233, 543, 400],
type: 'line',
smooth: true,
}]
需求6: 配置数据
// x轴的文字
xAxis: {
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
// 图标数据
series: [{
name:'新增粉丝',
data: [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],
type: 'line',
smooth: true
},{
name:'新增游客',
data: [40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79],
type: 'line',
smooth: true
}
}]
需求7: 新增需求 点击 2020年 2021年 数据发生变化
以下是后台送过来数据(ajax请求过来的)
var yearData = [
{
year: '2020', // 年份
data: [ // 两个数组是因为有两条线
[24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],
[40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79]
]
},
{
year: '2021', // 年份
data: [ // 两个数组是因为有两条线
[123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38],
[143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34]
]
}
];
- tab栏切换事件
- 点击2020按钮 需要把 series 第一个对象里面的data 换成 2020年对象里面data[0]
- 点击2020按钮 需要把 series 第二个对象里面的data 换成 2020年对象里面data[1]
- 2021 按钮同样道理
完整代码:
// 折线图1
(function () {
const myChart = echarts.init(document.querySelector('.line1>.chart'));
const yearData = [
{
year: '2020', // 年份
data: [
// 两个数组是因为有两条线
[24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],
[40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79],
],
},
{
year: '2021', // 年份
data: [
// 两个数组是因为有两条线
[123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38],
[143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34],
],
},
];
const myOptions = {
// 通过这个color修改两条线的颜色
color: ['#00f2f1', '#ed3f35'],
tooltip: {
trigger: 'axis',
},
legend: {
// 如果series 对象有name 值,则 legend可以不用写data
// 修改图例组件 文字颜色
textStyle: {
color: '#4c9bfd',
},
// 这个10% 必须加引号
right: '10%',
},
grid: {
top: '20%',
left: '3%',
right: '4%',
bottom: '3%',
show: true, // 显示边框
borderColor: '#012f4a', // 边框颜色
containLabel: true, // 包含刻度文字在内
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
axisTick: {
show: false, // 去除刻度线
},
axisLabel: {
color: '#4c9bfd', // 文本颜色
},
axisLine: {
show: false, // 去除轴线
},
},
yAxis: {
type: 'value',
axisTick: {
show: false, // 去除刻度线
},
axisLabel: {
color: '#4c9bfd', // 文本颜色
},
axisLine: {
show: false, // 去除轴线
},
splitLine: {
lineStyle: {
color: '#012f4a', // 分割线颜色
},
},
},
series: [
{
name: '新增粉丝',
data: yearData[0].data[0],
type: 'line',
smooth: true,
},
{
name: '新增游客',
data: yearData[1].data[0],
type: 'line',
smooth: true,
},
],
};
myChart.setOption(myOptions);
document.querySelector('.line1').addEventListener('click', e => {
const a = e.target;
if (a.tagName !== 'A') return;
document.querySelector('.line1 a.active').classList.remove('active');
e.target.classList.add('active');
myOptions.series[0].data = yearData[0].data[e.target.dataset.id];
myOptions.series[1].data = yearData[1].data[e.target.dataset.id];
myChart.setOption(myOptions);
});
window.addEventListener('resize', _ => myChart.resize());
})();

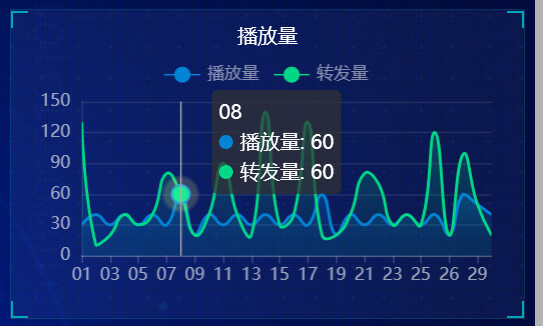
7.3折线图2 播放量模块制作
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
需求1: 更换图例组件文字颜色 rgba(255,255,255,.5) 文字大小为12
legend: {
top: "0%",
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
需求2: 修改图表大小
grid: {
left: "10",
top: "30",
right: "10",
bottom: "10",
containLabel: true
},
需求3: 修改x轴相关配置
- 修改文本颜色为rgba(255,255,255,.6) 文字大小为 12
- x轴线的颜色为 rgba(255,255,255,.2)
// 文本颜色为rgba(255,255,255,.6) 文字大小为 12
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: 12
}
},
// x轴线的颜色为 rgba(255,255,255,.2)
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)"
}
},
需求4: 修改y轴的相关配置
axisTick: { show: false },
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: 12
}
},
// 修改分割线的颜色
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
需求5: 修改两个线模块配置(注意在series 里面定制)
//第一条 线是圆滑
smooth: true,
// 单独修改线的样式
lineStyle: {
color: "#0184d5",
width: 2
},
// 填充区域
areaStyle: {
// 渐变色,只需要复制即可
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: "rgba(1, 132, 213, 0.4)" // 渐变色的起始颜色
},
{
offset: 0.8,
color: "rgba(1, 132, 213, 0.1)" // 渐变线的结束颜色
}
],
false
),
shadowColor: "rgba(0, 0, 0, 0.1)"
},
// 设置拐点 小圆点
symbol: "circle",
// 拐点大小
symbolSize: 8,
// 设置拐点颜色以及边框
itemStyle: {
color: "#0184d5",
borderColor: "rgba(221, 220, 107, .1)",
borderWidth: 12
},
// 开始不显示拐点, 鼠标经过显示
showSymbol: false,
name: "转发量",
type: "line",
smooth: true,
lineStyle: {
normal: {
color: "#00d887",
width: 2
}
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: "rgba(0, 216, 135, 0.4)"
},
{
offset: 0.8,
color: "rgba(0, 216, 135, 0.1)"
}
],
false
),
shadowColor: "rgba(0, 0, 0, 0.1)"
}
},
// 设置拐点 小圆点
symbol: "circle",
// 拐点大小
symbolSize: 5,
// 设置拐点颜色以及边框
itemStyle: {
color: "#00d887",
borderColor: "rgba(221, 220, 107, .1)",
borderWidth: 12
},
// 开始不显示拐点, 鼠标经过显示
showSymbol: false,
需求6: 更换数据
// x轴更换数据
data: [ "01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","26","28","29","30"],
// series 第一个对象data数据
data: [ 30, 40, 30, 40,30, 40, 30,60,20, 40, 30, 40, 30, 40,30, 40, 30,60,20, 40, 30, 40, 30, 40,30, 40, 20,60,50, 40],
// series 第二个对象data数据
data: [ 130, 10, 20, 40,30, 40, 80,60,20, 40, 90, 40,20, 140,30, 40, 130,20,20, 40, 80, 70, 30, 40,30, 120, 20,99,50, 20],
完整代码
// 折线图2 模块制作
(function() {
var myChart = echarts.init(document.querySelector(".line2 .chart"));
var option = {
tooltip: {
trigger: "axis"
},
legend: {
top: "0%",
data: ["邮件营销", "联盟广告", "视频广告", "直接访问", "搜索引擎"],
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
grid: {
left: "10",
top: "30",
right: "10",
bottom: "10",
containLabel: true
},
xAxis: [
{
type: "category",
boundaryGap: false,
// x轴更换数据
data: [
"01",
"02",
"03",
"04",
"05",
"06",
"07",
"08",
"09",
"10",
"11",
"12",
"13",
"14",
"15",
"16",
"17",
"18",
"19",
"20",
"21",
"22",
"23",
"24",
"25",
"26",
"26",
"28",
"29",
"30"
],
// 文本颜色为rgba(255,255,255,.6) 文字大小为 12
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: 12
}
},
// x轴线的颜色为 rgba(255,255,255,.2)
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)"
}
}
}
],
yAxis: [
{
type: "value",
axisTick: { show: false },
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: 12
}
},
// 修改分割线的颜色
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
}
],
series: [
{
name: "邮件营销",
type: "line",
smooth: true,
// 单独修改当前线条的样式
lineStyle: {
color: "#0184d5",
width: "2"
},
// 填充颜色设置
areaStyle: {
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: "rgba(1, 132, 213, 0.4)" // 渐变色的起始颜色
},
{
offset: 0.8,
color: "rgba(1, 132, 213, 0.1)" // 渐变线的结束颜色
}
],
false
),
shadowColor: "rgba(0, 0, 0, 0.1)"
},
// 设置拐点
symbol: "circle",
// 拐点大小
symbolSize: 8,
// 开始不显示拐点, 鼠标经过显示
showSymbol: false,
// 设置拐点颜色以及边框
itemStyle: {
color: "#0184d5",
borderColor: "rgba(221, 220, 107, .1)",
borderWidth: 12
},
data: [
30,
40,
30,
40,
30,
40,
30,
60,
20,
40,
30,
40,
30,
40,
30,
40,
30,
60,
20,
40,
30,
40,
30,
40,
30,
40,
20,
60,
50,
40
]
},
{
name: "联盟广告",
type: "line",
smooth: true,
lineStyle: {
normal: {
color: "#00d887",
width: 2
}
},
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: "rgba(0, 216, 135, 0.4)"
},
{
offset: 0.8,
color: "rgba(0, 216, 135, 0.1)"
}
],
false
),
shadowColor: "rgba(0, 0, 0, 0.1)"
}
},
// 设置拐点 小圆点
symbol: "circle",
// 拐点大小
symbolSize: 5,
// 设置拐点颜色以及边框
itemStyle: {
color: "#00d887",
borderColor: "rgba(221, 220, 107, .1)",
borderWidth: 12
},
// 开始不显示拐点, 鼠标经过显示
showSymbol: false,
data: [
130,
10,
20,
40,
30,
40,
80,
60,
20,
40,
90,
40,
20,
140,
30,
40,
130,
20,
20,
40,
80,
70,
30,
40,
30,
120,
20,
99,
50,
20
]
}
]
};
myChart.setOption(option);
// 4. 让图表跟随屏幕自动的去适应
window.addEventListener("resize", function() {
myChart.resize();
});
})();