01 【微信小程序起步】
01 【微信小程序起步】
1.小程序简介
小程序与普通网页开发的区别
- 运行环境不同 网页运行在浏览器中 小程序运行在微信环境中
- API不同 由于运行环境不同,所以小程序中无法调用DOM和BOM的API 但是小程序中可以调用微信环境提供的各种API,例如: 地理定位 扫码 支付
- 开发模式不同 网页的开发模式:浏览器+代码编辑器 小程序: 申请小程序开发账号 安装小程序开发者工具 创建和配置小程序项目
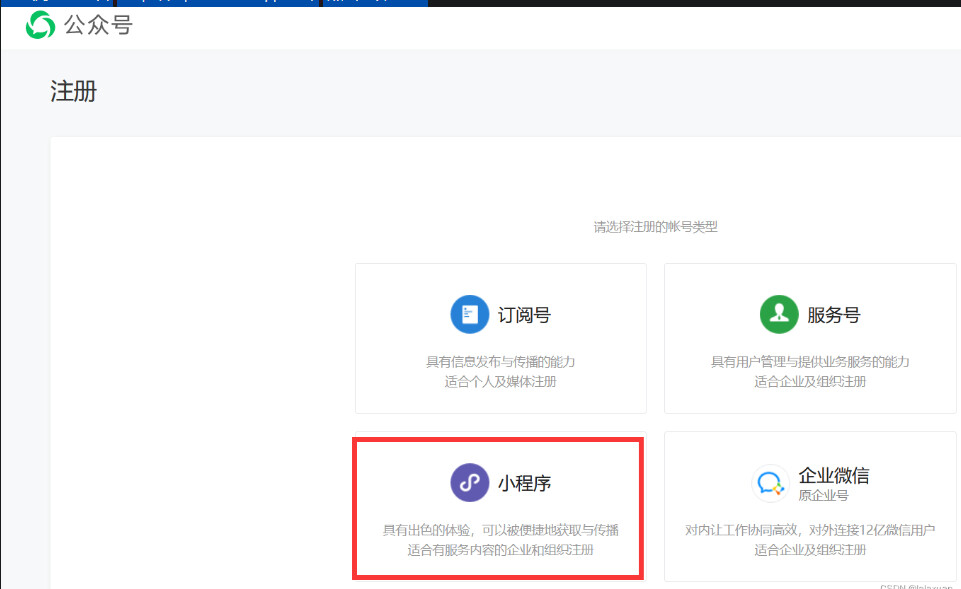
2.注册小程序开发账号
使用浏览器打开http://mp.weixin.qq.com/ 点击立即注册

安装步骤填写信息注册即可:

个人接口可能权限少一点 不支持微信认证 微信支付以及高级接口相关的内容
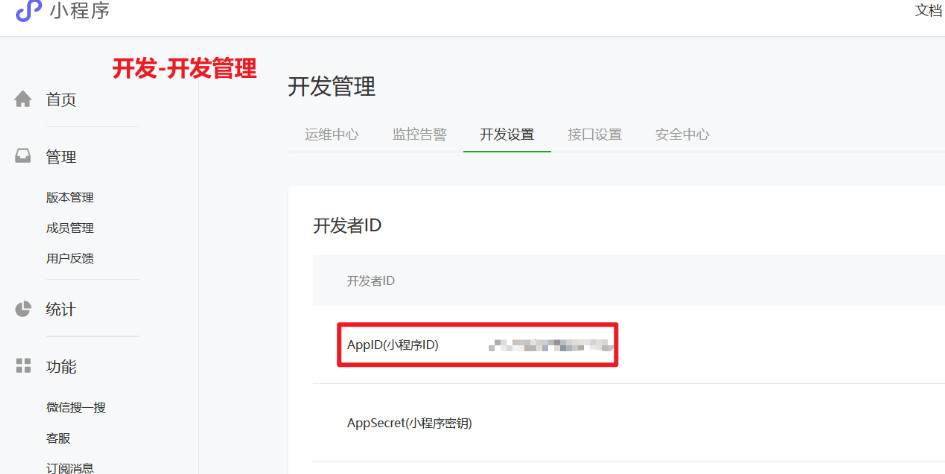
3.如何获取小程序的AppID
登录之后:

4.安装微信开发者工具
推荐下载和安装最新的稳定版的微信开发者工具,下载页面的链接:下载

安装完成后 微信扫码登录即可 设置-外观 调整主题颜色 设置-编辑器-调整字号以及行距 设置-代理设置-不使用代理直连网络
5.第一个小程序
选择javascript模板 不使用云服务开发 创建
可以在模拟器查看项目效果 也可以通过预览-扫描二维码 在手机上查看
主界面有5个组成部分: 菜单栏: 帮助-开发者文档 工具-构建npm 工具栏 模拟器 代码编辑区 测试区
6.小程序代码的构成
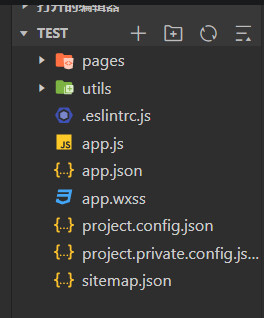
6.1 项目结构

pages 用来存放所有小程序的页面 utils 用来存放工具性质的模块 app.js 小程序项目的入口文件 app.json 小程序项目的全局配置文件 app.wxss 小程序项目的全局样式文件 project.config.json 项目的配置文件 sitemap.json 用来配置小程序及其页面是否允许被微信索引
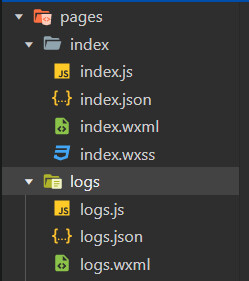
6.2 小程序页面的组成部分
小程序官方建议把所有小程序的页面 都存放在pages目录中,以单独的文件夹存在

js文件 页面的脚本文件,存放页面的数据、事件处理函数等json文件 当前页面的配置文件,配置窗口的外观、表现等wxml文件 页面的模板结构文件wxss文件 当前页面的样式表文件
6.3 JSON配置文件的作用
json是一种数据格式,在实际开发中,json总是以配置文件的形式出现 小程序中有4种json配置文件:
- 项目根目录中的
app.json配置文件 - 项目根目录中的
project.config.json配置文件 - 项目根目录中的
sitemap.json配置文件 - 每个页面文件夹中的
.json配置文件
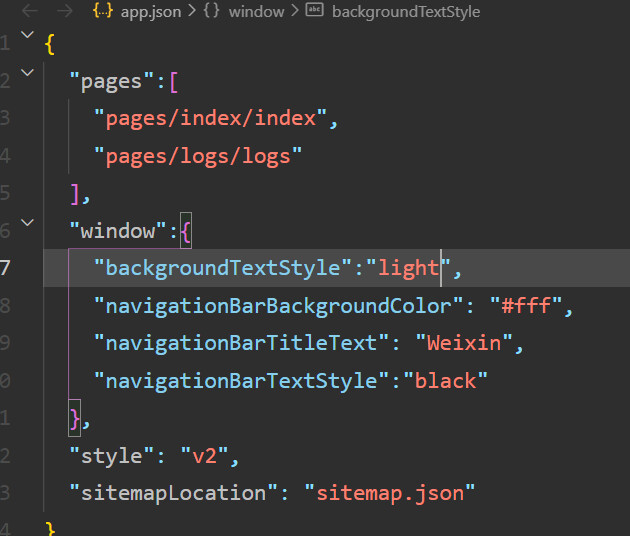
6.3.1 app.json
app.json是当前小程序的全局配置,包括了小程序所有页面路径、窗口外观、界面表现、底部tab等

pages:用来记录当前小程序所有页面的路径 window:全局定义小程序所有页面的背景色、文字颜色 style:全局定义小程序组件所使用样式的版本 sitemapLocation: 用来指明sitemap.json的位置
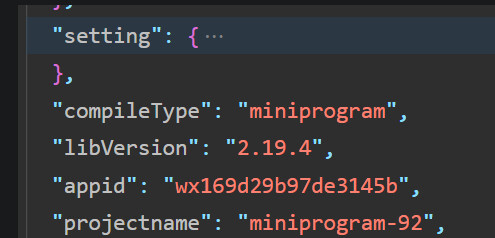
6.3.2 project.config.json
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置, 例如:
setting中保存了编译相关的配置projectname中保存的是项目名称appid保存的是小程序的账号ID

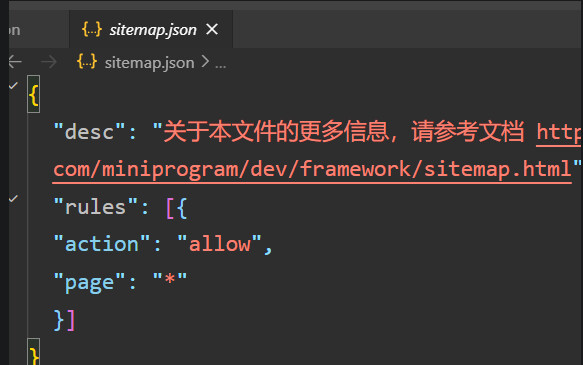
6.3.3 sitemap.json
微信现已开发小程序内搜索,效果类似于PC网页的SEO。 sitemap.josn文件用来配置小程序页面是否允许被微信索引

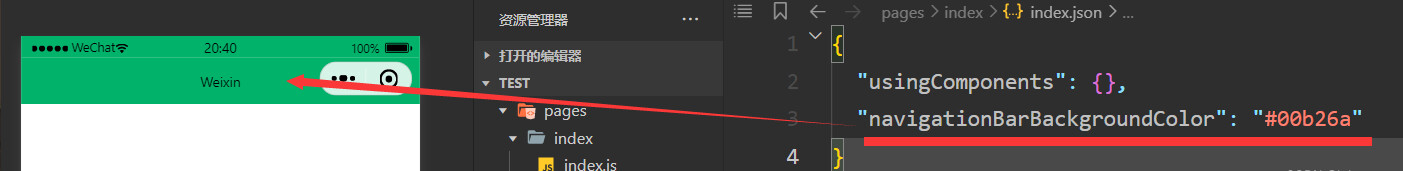
6.3.4 页面的json配置文件
对本页面的窗口外观进行设置,页面中的配置项会覆盖app.json的window中的相同配置项

7.新建小程序页面
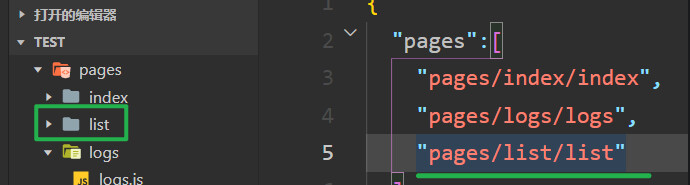
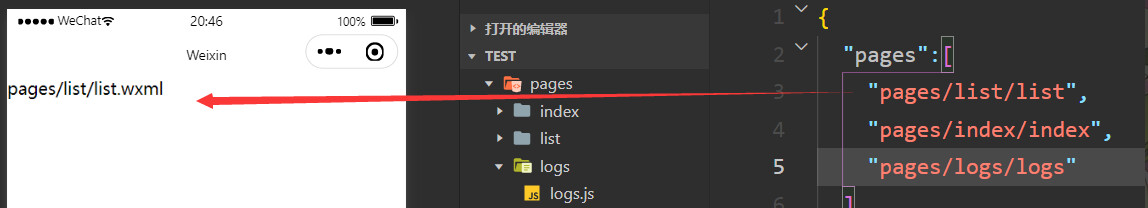
只需要在app.json-> pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件

7.1 修改项目首页
只需要调整app.json->pages数组中页面路径的前后顺序 ,即可修改项目的首页。 小程序会把排在第一位的页面,当做项目首页进行渲染

7.2 什么是wxml
WXML(WeiXin MarkUp Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML
区别:
标签名称不同
HTML(div span img a)WXMl(view text image navigator)属性节点不同
<a href="#"></a><navigator url="/pages/home/home"></navigator>提供了类似于Vue中的模板语法 数据绑定 列表渲染 条件渲染
7.3 什么是WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS
区别:
- 新增了rpx尺寸单位 css中需要手动进行像素单位换算,例如
remwxss在底层支持新的尺寸单位rpx, 在不同大小的屏幕上小程序会自动进行换算 - 提供了全局样式和局部样式 项目根目录中的
app.wxss会作用于所有的小程序页面 局部页面的.wxss样式仅对当前页面生效 - WXSS仅支持部分CSS选择器 class和id element 并集选择器 后代选择器 ::after和::before等伪类选择器
7.4 js逻辑交互
js文件处理用户的交互 小程序中的js文件分为三大类,分别是:
- app.js 是整个小程序项目的入口文件,通过调用
App()函数来启动整个小程序 - 页面的.js 是页面的入口文件,通过调用
Page()函数来创建并运行页面 - 普通的.js文件 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
utils/utils.js
8.小程序的宿主环境
宿主环境指的是程序运行所必须依赖的环境 脱离了宿主环境的软件是没有任何意义的
手机微信是小程序 的宿主环境 小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc…
小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
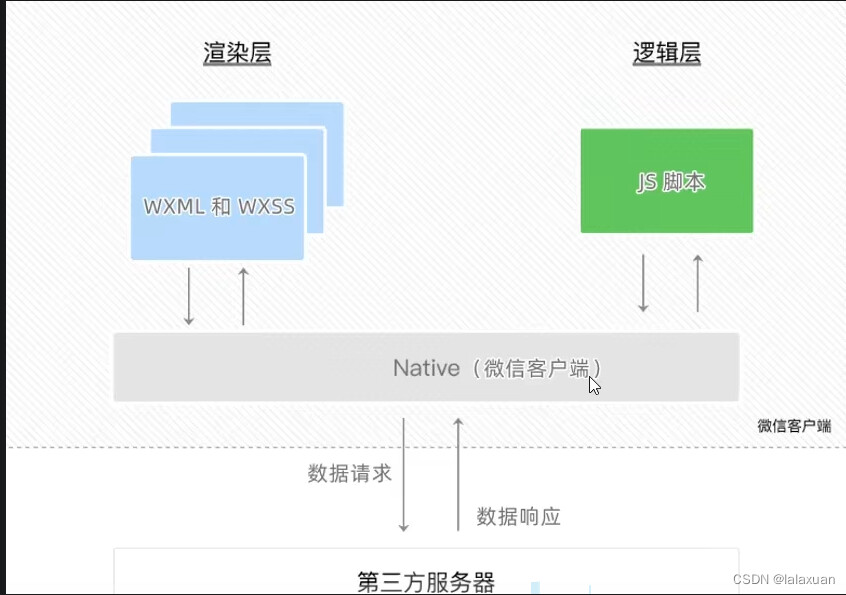
8.1 通信模型
小程序中通信的主体是渲染层和逻辑层其中
- WXML模板和WXSS样式工作在渲染层
- JS脚本工作在逻辑层
通信模型分为两个部分 渲染层和逻辑层之间的通信
逻辑层和第三方服务器之间的通信 都是有微信客户端进行转发

8.2 运行机制
启动的过程:
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面渲染过程:
- 加载解析页面的.json的配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
8.3 组件
组件也是由宿主环境提供的 官方把小程序的组件分为了9大类:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开放能力
- 无障碍访问
8.4 小程序当中的API
3大分类: 事件监听API 同步API 异步API 文档





