16 【过渡 动画】
16 【过渡 动画】
1.过渡
1.1 概述
在CSS中用于设置过渡特效的属性是 transition,该属性允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标悬浮(:hover)、鼠标单击(:active)、表单元素获得焦点(:focus)或对元素任何改变以及在JavaScript中某些事件执行后触发,并圆滑(若不对时间曲线进行特殊设置)地以动画效果改变CSS的属性值。
该属性能够对CSS中绝大部分属性的变化生效,但不能对CSS属性值不为“数值”的属性生效,即只有当属性的值为一个数值的时候,该属性才能生效。数值包含“纯数字”、“像素数值”、“百分比数值”、“十六进制数值”等CSS属性的值为数值的元素生效。如:当元素的宽度为“width:100px”变化为“width:200px”的时候过渡效果能够生效,但当元素的宽度为“width:100px”变化为“width:auto”的时候,就不会产生过渡效果了。当一个元素的字体颜色为“#f31e1d”,变化为“#2396fd”的时候过渡有效,但当它的字体颜色由“#f31e1d”变为“transparent”的时候过渡就不会产生效果了。这一点在使用中需要留意。
该属性包含多个分支属性,主要有:“过渡CSS属性名称”、“过渡执行时间”、“过渡时间速率曲线”和“过渡的延时执行”四个主要内容,接下来我们对它的各分支属性进行详细的学习。
1.2 transition-property
语法:
transition-property : none | all | [ <IDENT> ] [ ',' <IDENT> ]*
过渡属性,该属性是用来指定当元素其中一个属性改变时执行的过渡动画效果,该属性有三种类型的值:
none:将过渡效果设置为“无过渡效果”,或停止当前过渡效果。 all:(默认)为所支持的所有CSS属性在值变化时执行动画过渡效果。 [property name]:指定一个或多个属性名称列表,以逗号“,”进行分隔,当指定的属性产生变化时,为其执行指定属性的动画过渡效果。
这个属性用于指定要执行过渡的属性,一般来说大部分css属性都支持过渡效果,使用该属性时需要注意三点: (1)过渡时必须是从一个有效数值向另外一个有效数值进行过渡(很重要的原则,需要记住) (2)多个属性间使用,隔开 (3)如果所有属性都需要过渡,则使用all关键字
具体什么css属性可以实现transition效果,在W3C官网中列出了所有可以实现transition效果的CSS属性值以及值的类型。这里需要提醒一点是,并不是什么属性改变都为触发transition动作效果,比如页面的自适应宽度,当浏览器改变宽度时,并不会触发transition的效果。但上述表格所示的属性类型改变都会触发一个transition动作效果。
1.3 transition-duration
语法:
transition-duration : <time> [, <time>]*
过渡持续时间,该属性是用于设定一个属性的值过渡被触发开始时到结束时所需要经历的时间,取值:<time>为数值,单位为s(秒)或者ms(毫秒),可以作用于所有元素,包括:before和:after伪元素。其默认值是0,也就是变换时是即时的
1.4 transition-timing-function
语法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
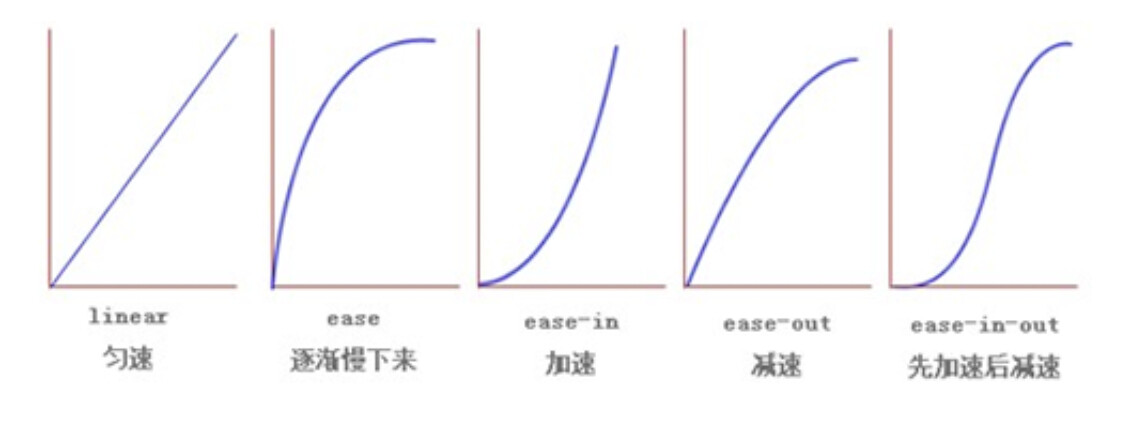
transition-timing-function的值允许你根据时间的推进去改变属性值的变换速率,有器七个可能的值。
linear匀速运动ease默认值,慢速开始,先加速后减速ease-in加速运动ease-out减速运动ease-in-out先加速后减速cubic-bezier()来指定时序函数 https://cubic-bezier.comsteps()分步执行过渡效果,可以设置第二个值:end,在时间结束时执行过渡(默认值)
start,在时间开始时执行过渡

steps()分步执行过渡效果
/* transition-timing-function: steps(2, end); */
transition-timing-function: steps(2);

transition-timing-function: steps(2, start);

1.5 transition-delay
语法:
transition-delay : <time> [, <time>]*
transition-delay是用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行transition效果,其取值:<time>为数值,单位为s(秒)或者ms(毫秒),其使用和transition-duration极其相似,也可以作用于所有元素,包括:before和:after伪元素。 默认大小是"0",也就是变换立即执行,没有延迟。
有时我们不只改变一个css效果的属性,而是想改变两个或者多个css属性的transition效果,那么我们只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。
但需要值得注意的一点:transition-delay与transition-duration的值都是时间,所以要区分它们在连写中的位置,一般浏览器会根据先后顺序决定,第一个可以解析的为transition-duration 第二个为transition-delay。如:
a {
-moz-transition: background 0.5s ease-in,color 0.3s ease-out;
-webkit-transition: background 0.5s ease-in,color 0.3s ease-out;
-o-transition: background 0.5s ease-in,color 0.3s ease-out;
transition: background 0.5s ease-in,color 0.3s ease-out;
}
如果你想给元素执行所有transition效果的属性,那么我们还可以利用all属性值来操作,此时他们共享同样的延续时间以及速率变换方式,如:
a {
-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
}
1.6 简写
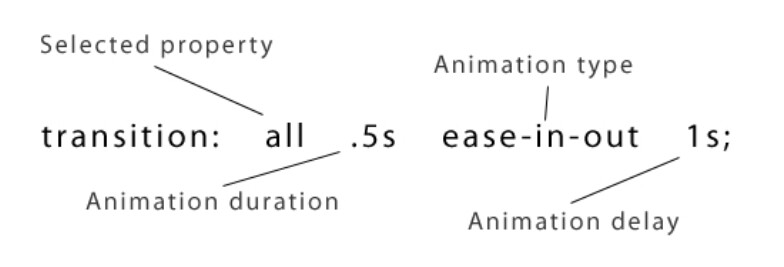
综合上述我们可以给transition一个速记法:transition: <property> <duration> <animation type> <delay>如下图所示

只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟时间
2.动画
动画(animation)是 CSS3 中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
动画和过渡类似,都是可以实现一些动态的效果,不同的是
过渡需要在某个属性发生变化时才会触发
动画可以自动触发动态效果
2.1 动画的基本使用
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
2.1.1 用 keyframes 定义动画(类似定义类选择器)
设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行每一个步骤
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px;
}
}
动画序列
0%是动画的开始,100%是动画的完成。这样的规则就是动画序列- 在
@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果 - 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数
- 请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%
2.1.2 元素使用动画
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3动画的基本使用</title>
<style>
/* 我们想页面一打开,一个盒子就从左边走到右边 */
/* 1. 定义动画 */
@keyframes move {
/* 开始状态 */
0% {
transform: translateX(0px);
}
/* 结束状态 */
100% {
transform: translateX(1000px);
}
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* 2. 调用动画 */
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画序列</title>
<style>
/* from to 等价于 0% 和 100% */
/*
@keyframes move {
from {
transform: translate(0, 0);
}
to {
transform: translate(1000px, 0);
}
}
*/
/* 动画序列 */
/* 1. 可以做多个状态的变化 keyframe 关键帧 */
/* 2. 里面的百分比要是整数 */
/* 3. 里面的百分比就是 总的时间(我们这个案例 10s)的划分 25% * 10 = 2.5s */
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0)
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
animation-name: move;
animation-duration: 10s;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

2.2 动画常用属性
animation-name 指定动画的关键帧名称
animation-duration: 规定动画完成一个周期所花费的秒或毫秒,默认是 0(必须的)
animation-delay:动画效果的延迟,等待一段时间后在执行动画
animation-timing-function:动画的时序函数
animation-iteration-count 动画执行的次数
1一次infinite无限执行
animation-direction 指定动画运行的方向
normal从from向to运行,每次都是这样,默认值reverse从to向from运行,每次都是这样alternate从from向to运行,重复执行动画时反向执行alternate-reverse从to向from运行,重复执行动画时反向执行
animation-play-state 设置动画的执行状态
running动画执行,默认值paused动画暂停
animation-fill-mode 动画的填充模式
none动画执行完毕,元素回到原来位置,默认值forwards动画执行完毕,元素会停止在动画结束的位置backwards动画延时等待时,元素就会处于开始位置both结合了forwards和backwards
animation 所有动画属性的简写属性,除了animation-play-state 属性
2.3 动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态。
animation: myfirst 5s linear 2s infinite alternate;
- 简写属性里面不包含 animation-play-state
- 暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是直接跳回来:animation-direction: alternate
- 盒子动画结束后,停在结束位置:animation-fill-mode: forwards
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动画属性</title>
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* 动画名称 */
animation-name: move;
/* 持续时间 */
/* animation-duration: 2s; */
/* 运动曲线 */
/* animation-timing-function: ease; */
/* 何时开始 */
animation-delay: 1s;
/* 重复次数 iteration 重复的 conut 次数 infinite 无限 */
/* animation-iteration-count: infinite; */
/* 是否反方向播放 默认的是 normal 如果想要反方向 就写 alternate */
/* animation-direction: alternate; */
/* 动画结束后的状态 默认的是 backwards 回到起始状态 我们可以让他停留在结束状态 forwards */
/* animation-fill-mode: forwards; */
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
/* animation: move 2s linear 0s 1 alternate forwards; */
/* 前面 2 个属性 name duration 一定要写 */
/* animation: move 2s linear alternate forwards; */
}
div:hover {
/* 鼠标经过 div 让这个 div 停止动画,鼠标离开就继续动画 */
animation-play-state: paused;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
2.4 速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是 "ease"。
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的(匀速) |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| steps() | 指定了时间函数中的间隔数量(步长) |
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>速度曲线步长</title>
<style>
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 让我们的文字强制一行内显示 */
white-space: nowrap;
/* steps 就是分几步来完成我们的动画 有了 steps 就不要在写 ease 或者 linear 了 */
animation: w 4s steps(10) forwards;
}
@keyframes w {
0% {
width: 0;
}
100% {
width: 200px;
}
}
</style>
</head>
<body>
<div>世纪佳缘我在这里等你</div>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>奔跑的熊大案例</title>
<style>
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(media/bear.png) no-repeat;
/* 我们元素可以添加多个动画,用逗号分隔 */
animation: bear .4s steps(8) infinite, move 3s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
/* margin-left: -100px; */
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>







