8.泛型
8.泛型
8.1 基本介绍
定义一个函数或类时,有些情况下无法确定其中要使用的具体类型(返回值、参数、属性的类型不能确定),此时泛型便能够发挥作用。
举个例子:
function identity (arg: any): any{ return arg; }上例中,identity 函数有一个参数类型不确定,但是能确定的时其返回值的类型和参数的类型是相同的,由于类型不确定所以参数和返回值均使用了any,但是很明显这样做是不合适的,首先使用any会关闭TS的类型检查,其次这样设置也不能体现出参数和返回值是相同的类型
使用泛型: 为了解决上面的这些问题,我们使用泛型对上面的代码进行重构。和我们的定义不同,这里用了一个 类型 T,这个 T 是一个抽象类型,只有在调用的时候才确定它的值。
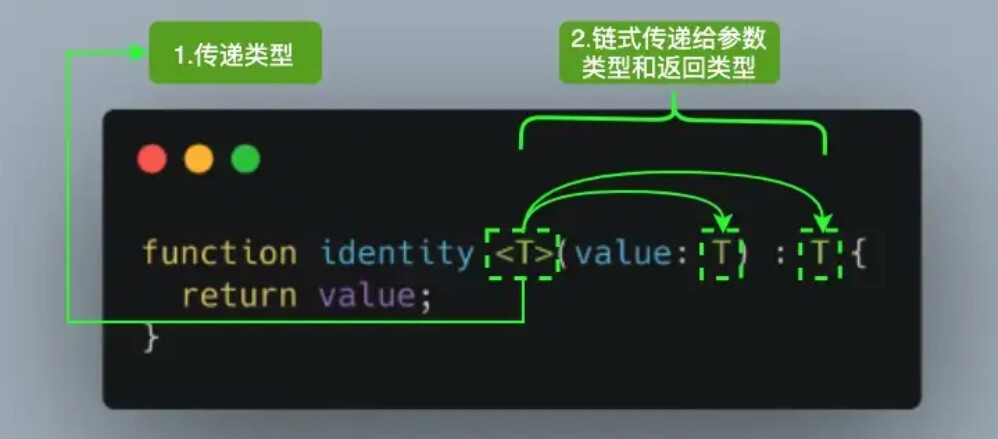
function identity<T>(arg: T): T { return arg; }- 语法:在函数名称的后面添加
<>(尖括号),尖括号中添加类型变量,比如此处的 Type - 类型变量 Type,是一种特殊类型的变量,它处理类型而不是值
- 该类型变量相当于一个类型容器,能够捕获用户提供的类型(具体是什么类型由用户调用该函数时指定)
- 因为 Type 是类型,因此可以将其作为函数参数和返回值的类型,表示参数和返回值具有相同的类型
- 类型变量 Type,可以是任意合法的变量名称
- 语法:在函数名称的后面添加
除了
T之外,以下是常见泛型变量代表的意思:- K(Key):表示对象中的键类型;
- V(Value):表示对象中的值类型;
- E(Element):表示元素类型。

那么如何使用上边的函数呢?
方式一(直接使用):
identity(10)- 在调用泛型函数时,可以省略
<类型>来简化泛型函数的调用 - 此时,TS 内部会采用一种叫做类型参数推断的机制,来根据传入的实参自动推断出类型变量 Type 的类型
- 比如,传入实参 10,TS 会自动推断出变量 num 的类型 number,并作为 Type 的类型
- 推荐:使用这种简化的方式调用泛型函数,使代码更短,更易于阅读
- 说明:当编译器无法推断类型或者推断的类型不准确时,就需要显式地传入类型参数
- 在调用泛型函数时,可以省略
方式二(指定类型):
identity<number>(10)语法:在函数名称的后面添加
<>(尖括号),尖括号中指定具体的类型,比如,此处的 number当传入类型 number 后,这个类型就会被函数声明时指定的类型变量 Type 捕获到
此时,Type 的类型就是 number,所以,函数 id 参数和返回值的类型也都是 number
同样,如果传入类型 string,函数 id 参数和返回值的类型就都是 string
这样,通过泛型就做到了让 id 函数与多种不同的类型一起工作,实现了复用的同时保证了类型安全
其实并不是只能定义一个类型变量,我们可以引入希望定义的任何数量的类型变量。比如我们引入一个新的类型变量
U,用于扩展我们定义的identity函数:function identity <T, U>(value: T, message: U) : T { console.log(message); return value; } console.log(identity<Number, string>(68, "Semlinker"));
image-20220807134038387 使用泛型时,完全可以将泛型当成是一个普通的类去使用
类中同样可以使用泛型:
class MyClass<T>{ prop: T; constructor(prop: T){ this.prop = prop; } }
8.2 泛型约束
- 默认情况下,泛型函数的类型变量 Type 可以代表多个类型,这导致无法访问任何属性
- 比如,id('a') 调用函数时获取参数的长度:
function id<Type>(value: Type): Type {
console.log(value.length)
return value
}
id('a')
- 解释:Type 可以代表任意类型,无法保证一定存在 length 属性,比如 number 类型就没有 length
- 此时,就需要为泛型添加约束来
收缩类型(缩窄类型取值范围) - 添加泛型约束收缩类型,主要有以下两种方式:1 指定更加具体的类型 2 添加约束
8.2.1 指定更加具体的类型
比如,将类型修改为 Type[](Type 类型的数组),因为只要是数组就一定存在 length 属性,因此就可以访问了
function id<Type>(value: Type[]): Type[] {
console.log(value.length)
return value
}
8.2.2 添加约束
// 创建一个接口
interface ILength { length: number }
// Type extends ILength 添加泛型约束
// 解释:表示传入的 类型 必须满足 ILength 接口的要求才行,也就是得有一个 number 类型的 length 属性
function id<Type extends ILength>(value: Type): Type {
console.log(value.length)
return value
}
- 解释:
- 创建描述约束的接口 ILength,该接口要求提供 length 属性
- 通过
extends关键字使用该接口,为泛型(类型变量)添加约束 - 该约束表示:传入的类型必须具有 length 属性
- 注意:传入的实参(比如,数组)只要有 length 属性即可(类型兼容性)
8.3 泛型接口
泛型接口:接口也可以配合泛型来使用,以增加其灵活性,增强其复用性
interface IdFunc<Type> {
id: (value: Type) => Type
ids: () => Type[]
}
let obj: IdFunc<number> = {
id(value) { return value },
ids() { return [1, 3, 5] }
}
- 解释:
- 在接口名称的后面添加
<类型变量>,那么,这个接口就变成了泛型接口。 - 接口的类型变量,对接口中所有其他成员可见,也就是接口中所有成员都可以使用类型变量。
- 使用泛型接口时,需要显式指定具体的类型(比如,此处的 IdFunc)。
- 此时,id 方法的参数和返回值类型都是 number;ids 方法的返回值类型是 number[]。
- 在接口名称的后面添加
JS 中的泛型接口
实际上,JS 中的数组在 TS 中就是一个泛型接口。
const strs = ['a', 'b', 'c']
// 鼠标放在 forEach 上查看类型
strs.forEach
const nums = [1, 3, 5]
// 鼠标放在 forEach 上查看类型
nums.forEach
- 解释:当我们在使用数组时,TS 会根据数组的不同类型,来自动将类型变量设置为相应的类型
- 技巧:可以通过 Ctrl + 鼠标左键来查看具体的类型信息。





