19 【节点的增删改查】
19 【节点的增删改查】
1.节点的创建
document.createElement方法用来生成元素节点,并返回该节点。
var newDiv = document.createElement('div');
createElement方法的参数为元素的标签名,即元素节点的tagName属性,对于 HTML 网页大小写不敏感,即参数为div或DIV返回的是同一种节点。如果参数里面包含尖括号(即<和>)会报错。
document.createElement('<div>');
// DOMException: The tag name provided ('<div>') is not a valid name
注意,document.createElement的参数可以是自定义的标签名。
document.createElement('foo');
2."孤儿节点"
新创建出的节点是 “孤儿节点”,这意味着它并没有被挂载到 DOM 树上,我们无法看见它。
必须继续使用 appendChild() 或 insertBefore() 方法将孤儿节点插入到 DOM 树上。
2.1 appendChild()
任何已经在 DOM 树上的节点,都可以调用 appendChild() 方法,它可以将孤儿节点挂载到它的内部,成为它的最后一个子节点。
父节点.appendChild(孤儿节点);
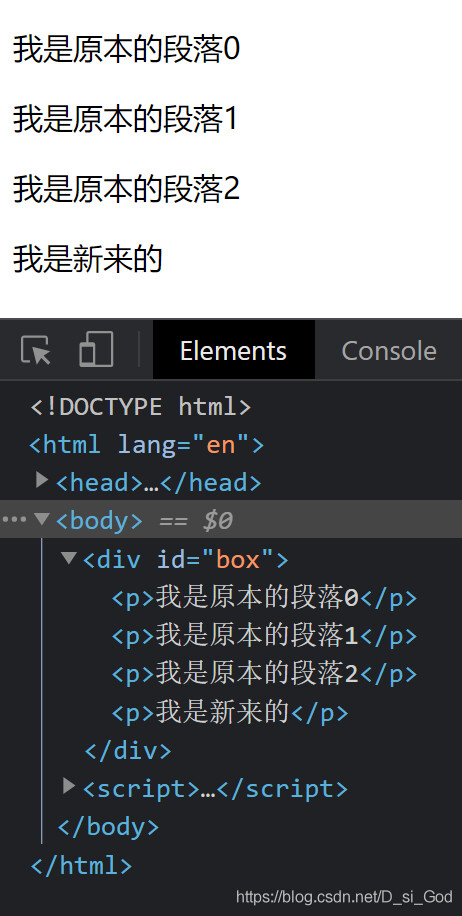
【小案例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">
<p>我是原本的段落0</p>
<p>我是原本的段落1</p>
<p>我是原本的段落2</p>
</div>
<script>
var oBox = document.getElementById('box');
// 创建孤儿节点
var oP = document.createElement('p');
// 设置内部文字
oP.innerText = '我是新来的';
// 上树
oBox.appendChild(oP);
</script>
</body>
</html>

2.2 insertBefore()
任何已经在 DOM 树上的节点,都可以调用 insertBefore() 方法,它可以将孤儿节点挂载到它的内部,成为它的 “标杆子节点” 之前的节点。
父节点.insertBefore(孤儿节点, 标杆节点);
【小案例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">
<p>我是原本的段落0</p>
<p>我是原本的段落1</p>
<p>我是原本的段落2</p>
</div>
<script>
var oBox = document.getElementById('box');
var oPs = oBox.getElementsByTagName('p');
// 创建孤儿节点
var oP = document.createElement('p');
// 设置内部文字
oP.innerText = '我是新来的';
// 上树
oBox.insertBefore(oP, oPs[1]);
</script>
</body>
</html>

3.节点创建小案例
【动态创建一个20行12列的表格】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td {
width: 20px;
height: 20px;
border: 1px solid #000;
}
</style>
</head>
<body>
<table id="mytable"></table>
<script>
// 请动态创建出一个 20 行 12 列的表格
var mytable = document.getElementById('mytable');
for (var i = 0; i < 20; i++) {
// 创建了新的 tr 标签
var tr = document.createElement('tr');
for (var j = 0; j < 12; j++) {
// 创建了新的 td 标签
var td = document.createElement('td');
// 让 tr 追加 td 标签
tr.appendChild(td);
}
// 让 mytable 追加 tr 标签
mytable.appendChild(tr);
}
</script>
</body>
</html>

【九九乘法表】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td {
width: 80px;
height: 30px;
padding-left: 10px;
border: 1px solid #000;
}
</style>
</head>
<body>
<table id="mytable"></table>
<script>
// 请创建九九乘法表
var mytable = document.getElementById('mytable');
for (var i = 1; i <= 9; i++) {
// 创建了新的 tr 标签
var tr = document.createElement('tr');
for (var j = 1; j <= i; j++) {
// 创建了新的 td 标签
var td = document.createElement('td');
// 设置 td 内部的文字
td.innerText = i + '×' + j + '=' + (i * j);
// 让tr追加 td 标签
tr.appendChild(td);
}
// 让 mytable 追加 tr 标签
mytable.appendChild(tr);
}
</script>
</body>
</html>

4.移动节点
如果将已经挂载到 DOM 树上的节点成为 appendChild() 或者 insertBefore() 的参数,这个节点将会被移动。
新父节点.appendChild(已经有父亲的节点);
新父节点.insertBefore(已经有父亲的节点, 标杆子节点);
这意味着一个节点不能同时位于 DOM 树的两个位置。
【小案例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box1">
<p id="para">我是段落</p>
</div>
<div id="box2">
<p>我是box2的原有p标签</p>
<p>我是box2的原有p标签</p>
<p>我是box2的原有p标签</p>
<p>我是box2的原有p标签</p>
</div>
<script>
var box2 = document.getElementById('box2');
var para = document.getElementById('para');
var ps_inbox2 = box2.getElementsByTagName('p');
box2.insertBefore(para, ps_inbox2[2]);
</script>
</body>
</html>

5.删除节点
删除现有的 DOM 节点,也需要关注两个因素:首先由父节点删除子节点,其次是要删除哪个子节点。
父节点.removeChild(子节点) 删除指定的子节点 推荐方式:子节点.parentNode.removeChild(子节点)
在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除 如不存在父子关系则删除不成功 删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
父节点.removeChild(要删除子节点);
【小案例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">
<p>我是p节点0</p>
<p>我是p节点1</p>
<p>我是p节点2</p>
</div>
<script>
var box = document.getElementById('box');
var the_first_p = box.getElementsByTagName('p')[0];
box.removeChild(the_first_p);
</script>
</body>
</html>

结论:removeChild 删除节点时一定是由父子关系。
6.替换节点
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。 oldnew : 必需,被 newnode 替换的对象。
我们来看看下面的代码:

效果: 将文档中的 Java 改为 JavaScript。
注意:
当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
newnode 必须先被建立。
**replaceWith()**方法使用参数节点,替换当前节点。参数可以是元素节点,也可以是文本节点。
var span = document.createElement('span');
el.replaceWith(span);
上面代码中,el节点将被span节点替换。
7.克隆节点
cloneNode() 方法可以克隆节点,克隆出的节点是 “孤儿节点”。
必须继续使用 appendChild() 或 insertBefore() 方法将孤儿节点插入到 DOM 树上。
var 孤儿节点 = 老节点.cloneNode();
var 孤儿节点 = 老节点.cloneNode(true);
参数是一个布尔值,表示是否采用深度克隆:如果为 true,则该节点的所有后代节点也会被克隆,如果为 false,则只克隆该节点本身。
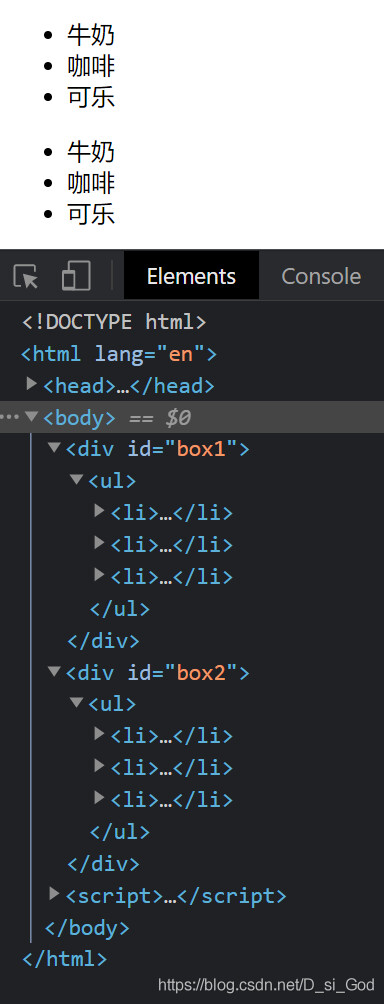
【小案例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box1">
<ul>
<li>牛奶</li>
<li>咖啡</li>
<li>可乐</li>
</ul>
</div>
<div id="box2"></div>
<script>
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var theul = box1.getElementsByTagName('ul')[0];
// 克隆节点
var new_ul = theul.cloneNode(true);
box2.appendChild(new_ul);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box1">
<ul>
<li>牛奶</li>
<li>咖啡</li>
<li>可乐</li>
</ul>
</div>
<div id="box2"></div>
<script>
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var theul = box1.getElementsByTagName('ul')[0];
// 克隆节点
var new_ul = theul.cloneNode(false);
box2.appendChild(new_ul);
</script>
</body>
</html>

8.总结
结论:
createElement动态创建任意 DOM 节点cloneNode复制现有的 DOM 节点,传入参数 true 会复制所有子节点appendChild在末尾(结束标签前)插入节点cloneNode复制现有的 DOM 节点,传入参数 true 会复制所有子节点insertBefore在父节点中任意子节点之前插入新节点removeChild删除父节点的子节点replaceChild用一个孤儿节点替换父元素的子结点replaceWith用一个孤儿节点替换当前节点





