03 【全局配置】
03 【全局配置】
1.globalStyle 全局外观配置
用于设置应用的状态栏、导航条、标题、窗口背景色等。 部分属性: navigationBar开头的都是导航栏设置(小程序导航栏+手机导航栏) navigationBarBackgroundColor 导航栏背景颜色 navigationBarTitleText 导航栏标题文字内容 navigationBarTextStyle 导航栏标题颜色,仅支持 black / white
enablePullDownRefresh 是否开启全局的下拉刷新。 (默认为false) backgroundTextStyle 下拉 loading 的样式,仅支持 dark / light backgroundColor 设置下拉 loading的背景颜色
1.1 导航栏样式配置
对应官方文档:https://uniapp.dcloud.io/collocation/pages.html#globalstyle
导航栏属于下图红色框位置:

导航栏配置需要注意的是:
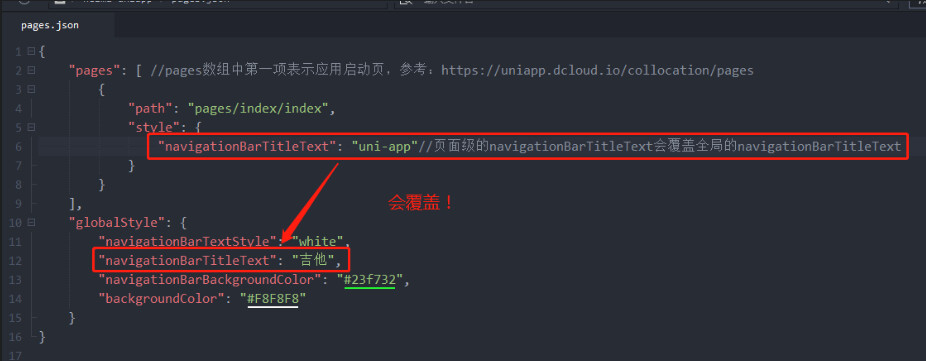
- 页面级的navigationBarTitleText会覆盖全局的navigationBarTitleText

1.3 上拉触底效果
onReachBottomDistance 这个配置适用于页面快到下面的时候,触发写一页等情况。
同样,对应官方文档:https://uniapp.dcloud.io/collocation/pages.html#globalstyle
2.pages 页面配置
uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| path | String | 配置页面路径 | |
| style | Object | 配置页面窗口表现,配置项参考下方 pageStyle |
Tips:
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
开发目录为:
┌─pages
│ ├─index
│ │ └─index.vue
│ └─message
│ └─message.vue
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json
pages的页面配置:

"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
//新创建的message.vue,对应的添加上路径。
"path": "pages/message/message",
//可以配置style样式。
"style":{
"navigationBarTitleText":"信息页",
"navigationBarBackgroundColor": "#2866f7",
//根据官方可以专门设置h5内容。其他情况不受影响。
"h5":{
"pullToRefresh": {
"color":"#333333"
}
}
}
},
{
"path": "pages/index/index"
}
],
3.tabBar 底部导航栏
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
tabbar就是如下图一样:

在pages.json配置如下:
//设置导航栏
"tabBar":{
// tab 上的文字默认颜色
"color": "#ccc",
// tab 上的文字选中时的颜色
"selectedColor": "#ff55ff",
//声明多个导航栏
"list":[
{
"text":"首页", //名称
"pagePath":"pages/index/index", //路径
"iconPath":"static/logo.png", //图片路径
"selectedIconPath":"static/1.jpg" //选择后图片路径
},
{
"text":"琴谱",
"pagePath":"pages/message/message",
"iconPath":"static/logo.png",
"selectedIconPath":"static/1.jpg"
},
{
"text":"个人中心",
"pagePath":"pages/user/user",
"iconPath":"static/logo.png",
"selectedIconPath":"static/1.jpg"
}
]
}
同样,对应官方文档:https://uniapp.dcloud.io/collocation/pages.html#tabbar
4.condition 启动模式配置
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| current | Number | 是 | 当前激活的模式,list节点的索引值 |
| list | Array | 是 | 启动模式列表 |
list说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的 onLoad 函数里获得 |
//condition启动模式配置
"condition":{
//当前激活的模式,list节点的索引值
"current":0,
//启动模式列表
"list":[
{
"name":"详情页", //启动模式名称
"path":"pages/detail/detail", //启动页面路径
"query":"id=80" //启动参数,进入页面时的onLoad 函数的参数就可以拿到该参数
}
]
}

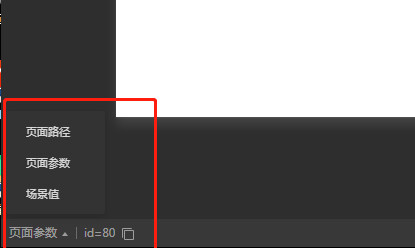
页面参数如下图:

5.easycom模式
HBuilderX 2.5.5起支持easycom组件模式。
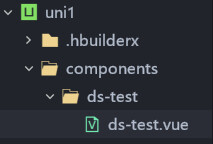
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。 如下:
<template>
<view class="container">
<ds-test></ds-test>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>

不管components目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
组件库批量安装,随意使用,自动按需打包。以官方的uni-ui为例,在HBuilderX新建项目界面选择uni-ui项目模板,只需在页面中敲u,拉出大量组件代码块,直接选择,即可使用。大幅提升开发效率,降低使用门槛。
在uni-app插件市场 (opens new window)下载符合components/组件名称/组件名称.vue目录结构的组件,均可直接使用。
easycom是自动开启的,不需要手动开启,有需求时可以在pages.json的easycom节点进行个性化设置,如关闭自动扫描,或自定义扫描匹配组件的策略。设置参数如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| autoscan | Boolean | true | 是否开启自动扫描,开启后将会自动扫描符合components/组件名称/组件名称.vue目录结构的组件 |
| custom | Object | - | 以正则方式自定义组件匹配规则。如果autoscan不能满足需求,可以使用custom自定义匹配规则 |
自定义easycom配置的示例
如果需要匹配node_modules内的vue文件,需要使用packageName/path/to/vue-file-$1.vue形式的匹配规则,其中packageName为安装的包名,/path/to/vue-file-$1.vue为vue文件在包内的路径。
"easycom": {
"autoscan": true,
"custom": {
"ds-(.*)": "@/components/ds-$1/ds-$1.vue" // 匹配components目录内的vue文件
}
}
说明
easycom方式引入的组件无需在页面内import,也不需要在components内声明,即可在任意页面使用easycom方式引入组件不是全局引入,而是局部引入。例如在H5端只有加载相应页面才会加载使用的组件- 在组件名完全一致的情况下,
easycom引入的优先级低于手动引入(区分连字符形式与驼峰形式) - 考虑到编译速度,直接在
pages.json内修改easycom不会触发重新编译,需要改动页面内容触发。 easycom只处理vue组件,不处理小程序专用组件(如微信的wxml格式组件)。不处理后缀为.nvue的组件。但vue组件也可以全端运行,包括小程序和app-nvue。可以参考uni ui,使用vue后缀,同时兼容nvue页面。





