6.柱状图
约 2198 字大约 7 分钟...
6.柱状图
常见效果
标记
- markPoint:标记点(最大值,最小值)
- markLine:标记线(平均值)
显示
- label:数值显示
- barWidth:柱宽度
- 调换x轴y轴实现横向柱状图
6.1柱状图图表(两大步骤)
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
6.2找官网实例
引入到html页面中
// 柱状图1模块
(function() {
// 实例化对象
let myChart = echarts.init(document.querySelector(".bar .chart"));
// 指定配置和数据
let option = {
color: ["#3398DB"],
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: [
{
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: "value"
}
],
series: [
{
name: "直接访问",
type: "bar",
barWidth: "60%",
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};
// 把配置给实例对象
myChart.setOption(option);
})();
6.3根据需求定制
根据需求定制
修改图表柱形颜色 #2f89cf
- 修改图表大小 top 为 10px bottom 为 4% grid决定我们的柱状图的大小
// color设置我们线条的颜色 注意后面是个数组 color: ['#2f89cf'], // 网格配置 grid可以控制线形图 柱状图 图表离上下左右边的距离 grid: { left: '0%', top: '10px', right: '0%', bottom: '4%', // 是否显示刻度标签 如果是true 就显示 否则反之 containLabel: true, },- X轴相关设置 xAxis
- 文本颜色设置为 rgba(255,255,255,.6) 字体大小为 12px
- X轴线的样式 不显示
// 设置x轴标签文字样式 // x轴的文字颜色和大小 axisLabel: { color: "rgba(255,255,255,.6)", fontSize: "12" }, // 坐标轴轴线相关设置。 axisLine: { // 是否显示坐标轴轴线。 show: false, // 如果想要设置单独的线条样式 lineStyle: { color: 'rgba(255,255,255,.1)', width: 1, type: 'solid', }, },- Y 轴相关定制
- 文本颜色设置为 rgba(255,255,255,.6) 字体大小为 12px
- Y 轴线条样式 更改为 1像素的 rgba(255,255,255,.1) 边框
- 分隔线的颜色修饰为 1像素的 rgba(255,255,255,.1)
// 修改刻度标签 相关样式 axisLabel: { color: 'rgba(255,255,255,.6) ', fontSize: 12, }, // y轴坐标轴的线条改为了 2像素 axisLine: { lineStyle: { color: 'rgba(255,255,255,.1)', width: 2, }, }, // y轴分割线的颜色 splitLine: { lineStyle: { color: 'rgba(255,255,255,.1)', }, },- 修改柱形为圆角以及柱子宽度 series 里面设置
// 线的数据 series: [ { // 移入提示文字 name: '直接访问', type: 'bar', // 柱子的宽度 barWidth: '35%', // 数据 data: [200, 300, 300, 900, 1500, 1200, 600], itemStyle: { // 修改柱子圆角 barBorderRadius: 5, }, }, ],
- 更换对应数据
~~~JavaScript
// x轴中更换data数据
data: [ "旅游行业","教育培训", "游戏行业", "医疗行业", "电商行业", "社交行业", "金融行业" ],
// series 更换数据
data: [200, 300, 300, 900, 1500, 1200, 600]
- 让图表跟随屏幕自适应
window.addEventListener("resize", function() {
myChart.resize();
});
完整代码
// 柱形图1
(function () {
// 实例化对象
const barEchart = echarts.init(document.querySelector('.bar>.chart'));
// 指定配置和数据
const barOptions = {
// color设置我们线条的颜色 注意后面是个数组
color: ['#2f89cf'],
// 图表的提示框组件
tooltip: {
// 触发方式
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow', // 默认为直线,可选为:'line' | 'shadow'
},
},
// 网格配置 grid可以控制线形图 柱状图 图表离上下左右边的距离
grid: {
left: '0%',
top: '10px',
right: '0%',
bottom: '4%',
// 是否显示刻度标签 如果是true 就显示 否则反之
containLabel: true,
},
// 设置x轴的相关配置
xAxis: {
// 坐标轴类型 类目轴,适用于离散的类目数据
type: 'category',
/*
类目数据,在类目轴(type: 'category')中有效。
如果没有设置 type,但是设置了 axis.data,则认为 type 是 'category'。
*/
data: ['旅游行业', '教育培训', '游戏行业', '医疗行业', '电商行业', '社交行业', '金融行业'],
// 是否让我们的线条和坐标轴有缝隙
boundaryGap: true,
// 坐标轴刻度相关设置。
axisTick: {
// 类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。
alignWithLabel: true,
},
// 修改刻度标签 相关样式
axisLabel: {
color: 'rgba(255,255,255,.6) ',
fontSize: '10',
},
// 坐标轴轴线相关设置。
axisLine: {
// 是否显示坐标轴轴线。
show: false,
// 如果想要设置单独的线条样式
lineStyle: {
color: 'rgba(255,255,255,.1)',
width: 1,
type: 'solid',
},
},
},
yAxis: [
{
type: 'value',
// 修改刻度标签 相关样式
axisLabel: {
color: 'rgba(255,255,255,.6) ',
fontSize: 12,
},
// y轴坐标轴的线条改为了 2像素
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)',
width: 2,
},
},
// y轴分割线的颜色
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)',
},
},
},
],
series: [
{
// 移入提示文字
name: '直接访问',
type: 'bar',
// 柱子的宽度
barWidth: '35%',
// 数据
data: [200, 300, 300, 900, 1500, 1200, 600],
itemStyle: {
// 修改柱子圆角
barBorderRadius: 5,
},
},
],
};
// 把配置给实例对象
barEchart.setOption(barOptions);
window.addEventListener('resize', _ => barEchart.resize());
})();

6.4柱状图2定制
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
需求1: 修改图形大小 grid
// 图标位置
grid: {
top: "10%",
left: "22%",
bottom: "10%"
},
需求2: 不显示x轴
xAxis: {
show: false
},
需求3: y轴相关定制
- 不显示y轴线和相关刻度
//不显示y轴线条
axisLine: {
show: false
},
// 不显示刻度
axisTick: {
show: false
},
- y轴文字的颜色设置为白色
axisLabel: {
color: "#fff"
},
需求4: 修改第一组柱子相关样式(条状)
name: "条",
// 柱子之间的距离
barCategoryGap: 50,
//柱子的宽度
barWidth: 10,
// 柱子设为圆角
itemStyle: {
normal: {
barBorderRadius: 20,
}
},
- 设置第一组柱子内百分比显示数据
// 图形上的文本标签
label: {
normal: {
show: true,
// 图形内显示
position: "inside",
// 文字的显示格式
formatter: "{c}%"
}
},
- 设置第一组柱子不同颜色
// 声明颜色数组
var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"];
// 2. 给 itemStyle 里面的color 属性设置一个 返回值函数
itemStyle: {
normal: {
barBorderRadius: 20,
// params 传进来的是柱子对象
console.log(params);
// dataIndex 是当前柱子的索引号
return myColor[params.dataIndex];
}
},
需求5: 修改第二组柱子的相关配置(框状)
name: "框",
type: "bar",
barCategoryGap: 50,
barWidth: 15,
itemStyle: {
color: "none",
borderColor: "#00c1de",
borderWidth: 3,
barBorderRadius: 15
},
data: [19325, 23438, 31000, 121594, 134141, 681807]
}
需求6: 给y轴添加第二组数据
yAxis: [
{
type: "category",
data: ["印尼", "美国", "印度", "中国", "世界人口(万)"],
// 不显示y轴的线
axisLine: {
show: false
},
// 不显示刻度
axisTick: {
show: false
},
// 把刻度标签里面的文字颜色设置为白色
axisLabel: {
color: "#fff"
}
},
{
show: true,
data: [702, 350, 610, 793, 664],
// 不显示y轴的线
axisLine: {
show: false
},
// 不显示刻度
axisTick: {
show: false
},
axisLabel: {
textStyle: {
fontSize: 12,
color: "#fff"
}
}
}
],
需求7: 设置两组柱子层叠以及更换数据
// 给series 第一个对象里面的 添加
// 控制当前数据使用哪一个y轴
// 左边的y坐标轴的索引是0
// 右边边的y坐标轴的索引是1
yAxisIndex: 0,
// 给series 第二个对象里面的 添加
yAxisIndex: 1,
// series 第一个对象里面的data
data: [70, 34, 60, 78, 69],
// series 第二个对象里面的data
data: [100, 100, 100, 100, 100],
// y轴更换第一个对象更换data数据
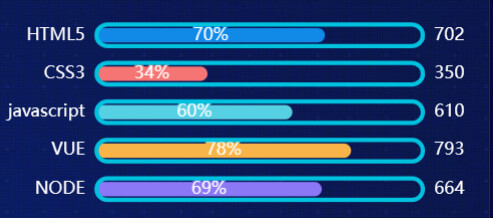
data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],
// y轴更换第二个对象更换data数据
data:[702, 350, 610, 793, 664],
完整代码
var myColor = ['#1089E7', '#F57474', '#56D0E3', '#F8B448', '#8B78F6'];
// 1. 实例化对象
var myChart = echarts.init(document.querySelector('.bar2 .chart'));
// 2. 指定配置和数据
var option = {
grid: {
top: '10%',
left: '22%',
bottom: '10%',
// containLabel: true,
},
// 不显示x轴的相关信息
xAxis: {
show: false,
},
yAxis: [
{
type: 'category',
// 数据反转
inverse: true,
data: ['HTML5', 'CSS3', 'javascript', 'VUE', 'NODE'],
// 不显示y轴的线
axisLine: {
show: false,
},
// 不显示刻度
axisTick: {
show: false,
},
// 把刻度标签里面的文字颜色设置为白色
axisLabel: {
color: '#fff',
},
},
{
data: [702, 350, 610, 793, 664],
inverse: true,
// 不显示y轴的线
axisLine: {
show: false,
},
// 不显示刻度
axisTick: {
show: false,
},
// 把刻度标签里面的文字颜色设置为白色
axisLabel: {
color: '#fff',
},
},
],
series: [
{
name: '条',
type: 'bar',
data: [70, 34, 60, 78, 69],
// yAxisIndex: 0,
// 修改第一组柱子的圆角
itemStyle: {
barBorderRadius: 20,
// 此时的color 可以修改柱子的颜色
color: params => myColor[params.dataIndex],
// params 传进来的是柱子对象
// console.log(params);
// dataIndex 是当前柱子的索引号
},
// 柱子之间的距离
barCategoryGap: 50,
//柱子的宽度
barWidth: 10,
// 显示柱子内的文字
label: {
show: true,
position: 'inside',
// {c} 会自动的解析为 数据 data里面的数据
formatter: '{c}%',
},
},
{
name: '框',
type: 'bar',
barCategoryGap: 50,
barWidth: 15,
yAxisIndex: 1,
data: [100, 100, 100, 100, 100],
itemStyle: {
color: 'none',
borderColor: '#00c1de',
borderWidth: 3,
barBorderRadius: 15,
},
},
],
};
// 3. 把配置给实例对象
myChart.setOption(option);
// 4. 让图表跟随屏幕自动的去适应
window.addEventListener('resize', function () {
myChart.resize();
});