8.饼图
约 1595 字大约 5 分钟...
8.饼图
8.1常见效果
- 显示数值
- label
- show
- formatter (回调函数)
- label
- 圆环
- radius:饼半径,设置两个半径即圆环radius:[‘30%’,‘80%’]
- 南丁格尔图 (饼图的每一个区域的半径不一样,随着数值变化)
- roseType:‘radius’
- 选中效果
- selectedMode:设置选中效果 single/multiple
- selectedOffset:设置选中偏移量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/echarts/dist/echarts.min.js"></script>
<script>
onload =function(){
// 初始化echarts实例对象 其中init函数参数为dom元素,决定图标最终展示的位置
var myECharts = echarts.init(document.querySelector('#root'));
// 准备数据
var domeData=[
{name:'吃喝',value:700},
{name:'学习',value:9000},
{name:'出行',value:2000},
{name:'服饰',value:1825},
{name:'玩乐',value:654},
{name:'其他',value:269}
]
// 准备配置项!
var option = {
series:[
{
type:'pie', //饼图
data:domeData,
label:{
show:true,
formatter(arg){
// console.log(arg)
return `${arg.name}-${arg.value}-${arg.percent}%`
}
},
// radius:100,
// radius:'50%', //百分比参照的是高度及宽度较小的一个的一半的百分比
// radius:['30%','80%'], //设置为数组,第0个元素表示内圆半径,第1个表示外圆半径
roseType:'radius',
selectedMode:'single', //设置选中效果 single/multiple
selectedOffset:15 //设置选中偏移量
}
]
}
// 将配置项设置给echarts实例对象
myECharts.setOption(option)
}
</script>
</head>
<body>
<!-- 准备一个图表容器盒子 -->
<div id="root" style="width: 700px; height: 700px;"></div>
</body>
</html>
8.1
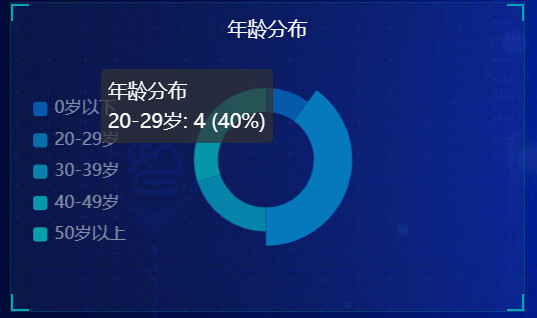
8.2饼形图 1年龄分布模块制作
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
定制图表需求1:
- 修改图例组件在底部并且居中显示。
- 每个小图标的宽度和高度修改为 10px
- 文字大小为12 颜色 rgba(255,255,255,.5)
legend: {
// 距离底部为0%
bottom: "0%",
// 小图标的宽度和高度
itemWidth: 10,
itemHeight: 10,
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'],
// 修改图例组件的文字为 12px
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
定制需求2:
- 修改水平居中 垂直居中
- 修改内圆半径和外圆半径为 ["40%", "60%"] pink老师友情提示,带有直角坐标系的比如折线图柱状图是 grid修改图形大小,而我们饼形图是通过 radius 修改大小
series: [
{
name: "年龄分布",
type: "pie",
// 设置饼形图在容器中的位置
center: ["50%", "50%"],
// 修改内圆半径和外圆半径为 百分比是相对于容器宽度来说的
radius: ["40%", "60%"],
// 不显示标签文字
label: { show: false },
// 不显示连接线
labelLine: { show: false },
}
]
定制需求3:更换数据
// legend 中的data 可省略
data: ["0岁以下", "20-29岁", "30-39岁", "40-49岁", "50岁以上"],
// series 中的数据
data: [
{ value: 1, name: "0岁以下" },
{ value: 4, name: "20-29岁" },
{ value: 2, name: "30-39岁" },
{ value: 2, name: "40-49岁" },
{ value: 1, name: "50岁以上" }
] ,
定制需求4: 更换颜色
color: [
"#065aab",
"#066eab",
"#0682ab",
"#0696ab",
"#06a0ab",
],
// 4. 让图表跟随屏幕自动的去适应
window.addEventListener("resize", function() {
myChart.resize();
});
完整代码
// 饼形图1
(function() {
// 1. 实例化对象
var myChart = echarts.init(document.querySelector(".pie .chart"));
// 2.指定配置
var option = {
color: ["#065aab", "#066eab", "#0682ab", "#0696ab", "#06a0ab"],
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
bottom: "0%",
// 修改小图标的大小
itemWidth: 10,
itemHeight: 10,
// 修改图例组件的文字为 12px
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
series: [
{
name: "年龄分布",
type: "pie",
// 这个radius可以修改饼形图的大小
// radius 第一个值是内圆的半径 第二个值是外圆的半径
radius: ["40%", "60%"],
// 饼图的位置
center: ["50%", "45%"],
avoidLabelOverlap: false,
// 图形边上的文字
label: {
show: false,
position: "center"
},
// 链接文字和图形的线是否显示
labelLine: {
show: false
},
data: [
{ value: 1, name: "0岁以下" },
{ value: 4, name: "20-29岁" },
{ value: 2, name: "30-39岁" },
{ value: 2, name: "40-49岁" },
{ value: 1, name: "50岁以上" }
]
}
]
};
// 3. 把配置给实例对象
myChart.setOption(option);
// 4. 让图表跟随屏幕自动的去适应
window.addEventListener("resize", function() {
myChart.resize();
});
})();

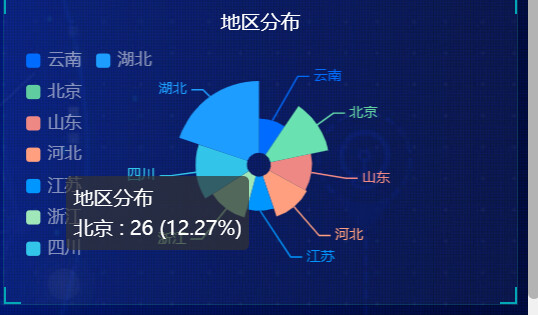
8.3饼形图2 地区分布模块制作(南丁格尔玫瑰图)
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
第二步:按照需求定制
- 需求1:颜色设置
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
- 需求2:修改饼形图大小 ( series对象)
radius: ['10%', '70%'],
- 需求3: 把饼形图的显示模式改为 半径模式
roseType: "radius",
- 需求4:数据使用更换(series对象 里面 data对象)
{ value: 20, name: '云南' },
{ value: 26, name: '北京' },
{ value: 24, name: '山东' },
{ value: 25, name: '河北' },
{ value: 20, name: '江苏' },
{ value: 25, name: '浙江' },
{ value: 30, name: '四川' },
{ value: 42, name: '湖北' }
需求5:字体略小些 10 px ( series对象里面设置 )
饼图图形上的文本标签可以控制饼形图的文字的一些样式。 label 对象设置
series: [
{
name: "面积模式",
type: "pie",
radius: [30, 110],
center: ["50%", "50%"],
roseType: "radius",
// 文本标签控制饼形图文字的相关样式, 注意它是一个对象
label: {
fontSize: 10
},
}
]
};
- 需求6:防止缩放的时候,引导线过长。引导线略短些 (series对象里面的 labelLine 对象设置 )
- 连接图表 6 px
- 连接文字 8 px
// 文字调整
label:{
fontSize: 10
},
// 引导线调整
labelLine: {
// 连接扇形图线长
length: 6,
// 连接文字线长
length2: 8
}
}
],
- 需求6:浏览器缩放的时候,图表跟着自动适配。
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function() {
myChart.resize();
});
完整代码
// 饼形图2 地区分布模块
(function() {
var myChart = echarts.init(document.querySelector(".pie2 .chart"));
var option = {
color: [
"#006cff",
"#60cda0",
"#ed8884",
"#ff9f7f",
"#0096ff",
"#9fe6b8",
"#32c5e9",
"#1d9dff"
],
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
bottom: "0%",
itemWidth: 10,
itemHeight: 10,
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
series: [
{
name: "地区分布",
type: "pie",
radius: ["10%", "70%"],
center: ["50%", "50%"],
roseType: "radius",
// 图形的文字标签
label: {
fontSize: 10
},
// 链接图形和文字的线条
labelLine: {
// length 链接图形的线条
length: 6,
// length2 链接文字的线条
length2: 8
},
data: [
{ value: 20, name: "云南" },
{ value: 26, name: "北京" },
{ value: 24, name: "山东" },
{ value: 25, name: "河北" },
{ value: 20, name: "江苏" },
{ value: 25, name: "浙江" },
{ value: 30, name: "四川" },
{ value: 42, name: "湖北" }
]
}
]
};
myChart.setOption(option);
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function() {
myChart.resize();
});
})();