16 【DOM概述】
约 667 字大约 2 分钟259
16 【DOM概述】
1.DOM基本概念
DOM(Document Object Model,文档对象模型)是 JavaScript 操作 HTML 文档的接口,使文档操作变得非常优雅、简便。
DOM 最大的特点就是将 HTML 文档表示为 “节点树”。
2.DOM节点树
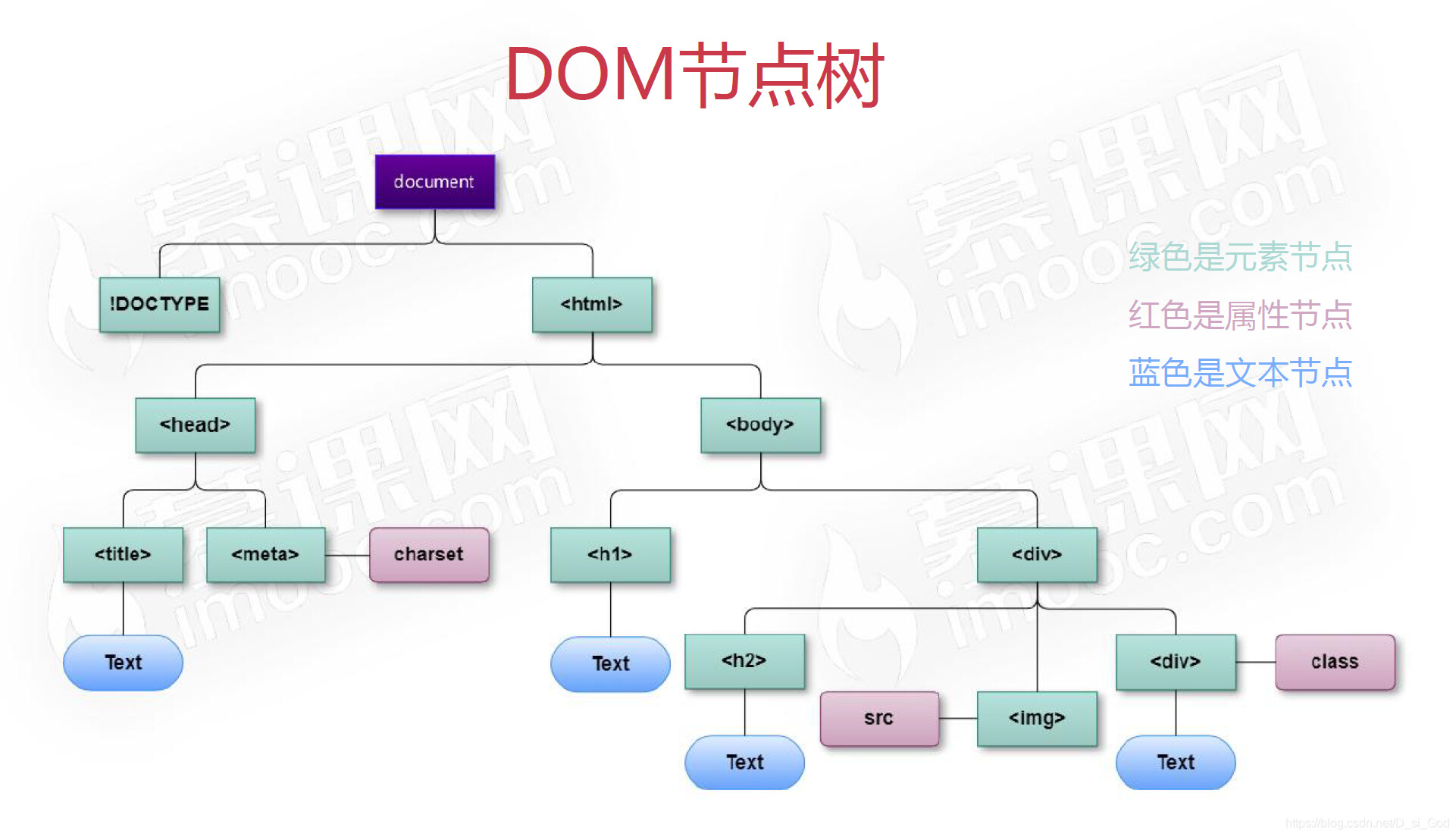
一个文档的所有节点,按照所在的层级,可以抽象成一种树状结构。这种树状结构就是 DOM 树。它有一个顶层节点,下一层都是顶层节点的子节点,然后子节点又有自己的子节点,就这样层层衍生出一个金字塔结构,又像一棵树。
浏览器原生提供document节点,代表整个文档。
document
// 整个文档树
文档的第一层有两个节点,第一个是文档类型节点(<!doctype html>),第二个是 HTML 网页的顶层容器标签<html>。后者构成了树结构的根节点(root node),其他 HTML 标签节点都是它的下级节点。
除了根节点,其他节点都有三种层级关系。
- 父节点关系(parentNode):直接的那个上级节点
- 子节点关系(childNodes):直接的下级节点
- 同级节点关系(sibling):拥有同一个父节点的节点
DOM 提供操作接口,用来获取这三种关系的节点。比如,子节点接口包括firstChild(第一个子节点)和lastChild(最后一个子节点)等属性,同级节点接口包括nextSibling(紧邻在后的那个同级节点)和previousSibling(紧邻在前的那个同级节点)属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<h1>IMOOC</h1>
<div>
<h2>Coder Dream</h2>
<img src="logo.png">
<div class="box">
慕课专栏
</div>
</div>
</body>
</html>

3.节点类型
DOM 的最小组成单位叫做节点(node)。文档的树形结构(DOM 树),就是由各种不同类型的节点组成。每个节点可以看作是文档树的一片叶子。
节点的类型有七种。
Document:整个文档树的顶层节点DocumentType:doctype标签(比如<!DOCTYPE html>)Element:网页的各种HTML标签(比如<body>、<a>等)Attr:网页元素的属性(比如class="right")Text:标签之间或标签包含的文本Comment:注释DocumentFragment:文档的片段
浏览器提供一个原生的节点对象Node,上面这七种节点都继承了Node,因此具有一些共同的属性和方法。
节点的 nodeType 属性可以显示这个节点具体的类型。
document.nodeType; // 9
| nodeType值 | 节点类型 |
|---|---|
| 1 | 元素节点,例如 <p> 和 <div> |
| 3 | 文字节点 |
| 8 | 注释节点 |
| 9 | document 节点 |
| 10 | DTD 节点(文档类型声明) |





