06 【electron对话框】
06 【electron对话框】
显示用于打开和保存文件、警报等的本机系统对话框
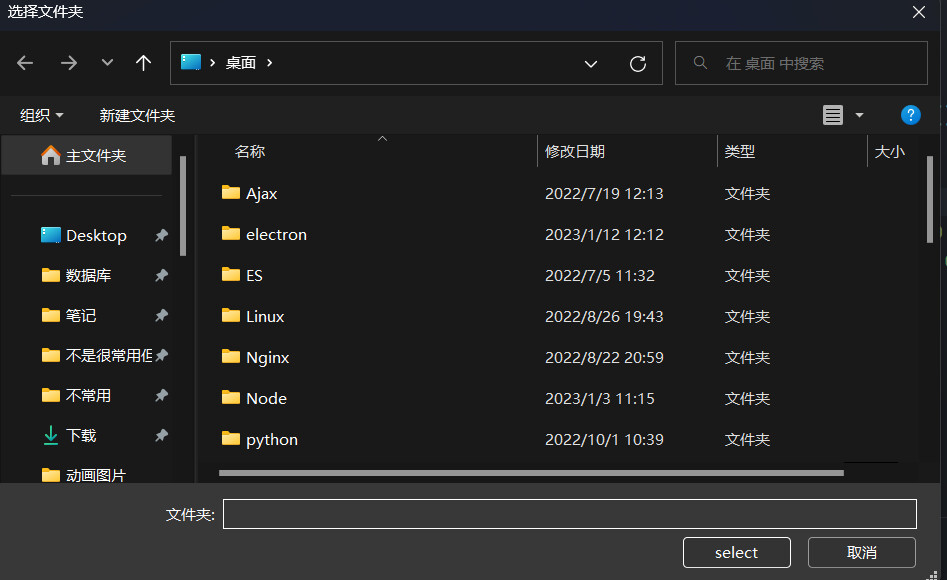
1.选择文件
browserWindow 参数允许该对话框将自身附加到父窗口, 作为父窗口的模态框。
dialog.showOpenDialog([browserWindow, ]options)
browserWindowBrowserWindow (可选)选项对象titlestring (可选) - 对话框窗口的标题defaultPathstring (可选) - 对话框的默认展示路径buttonLabelstring (可选) - 「确认」按钮的自定义标签, 当为空时, 将使用默认标签。filters[FileFilter] (可选)propertiesstring[] (可选) - 包含对话框相关属性。 支持以下属性值:openFile- 允许选择文件openDirectory- 允许选择文件夹multiSelections-允许多选。showHiddenFiles-显示对话框中的隐藏文件。createDirectorymacOS -允许你通过对话框的形式创建新的目录。promptToCreateWindows-如果输入的文件路径在对话框中不存在, 则提示创建。 这并不是真的在路径上创建一个文件,而是允许返回一些不存在的地址交由应用程序去创建。noResolveAliasesmacOS-禁用自动的别名路径(符号链接) 解析。 所选别名现在将会返回别名路径而非其目标路径。treatPackageAsDirectorymacOS -将包 (如.app文件夹) 视为目录而不是文件。dontAddToRecentWindows - 不要将正在打开的项目添加到最近的文档列表中。
messagestring (可选) macOS -显示在输入框上方的消息。securityScopedBookmarksboolean (可选) macOS mas - 在打包提交到Mac App Store时创建 security scoped bookmarks
返回 Promise<Object> - resolve包含以下内容的object:
canceledboolean - 对话框是否被取消。filePathsstring[] - 用户选择的文件路径的数组. 如果对话框被取消,这将是一个空的数组。bookmarksstring[] (optional) macOS mas - 一个数组,filePaths数组,base64编码字符串包含安全范围书签数据。securityScopedBookmarks必须启用才能捕获数据。 (返回值见 这里的表格。)
filters 指定一个文件类型数组,用于规定用户可见或可选的特定类型范围。 例如:
{
filters: [
{ name: 'Images', extensions: ['jpg', 'png', 'gif'] },
{ name: 'Movies', extensions: ['mkv', 'avi', 'mp4'] },
{ name: 'Custom File Type', extensions: ['as'] },
{ name: 'All Files', extensions: ['*'] }
]
}
extensions 数组应为没有通配符或点的扩展名 (例如, "png" 是正确的, 而 ".png" 和 *. png " 就是错误的)。 若要显示所有文件, 请使用 "*" 通配符 (不支持其他通配符)。
注意: 在 Windows 和 Linux 上, 打开对话框不能同时是文件选择器和目录选择器, 因此如果在这些平台上将 properties 设置为["openFile"、"openDirectory"], 则将显示为目录选择器。
dialog.showOpenDialog(mainWindow, {
properties: ['openFile', 'openDirectory']
}).then(result => {
console.log(result.canceled)
console.log(result.filePaths)
}).catch(err => {
console.log(err)
})
例子:
const {app, BrowserWindow, dialog} = require('electron')
mainWindow.webContents.on('did-finish-load', () => {
dialog.showOpenDialog({
buttonLabel: 'select',
defaultPath: app.getPath('desktop'),
properties: ['multiSelections', 'createDirectory', 'openFile', 'openDirectory']
}).then((result)=> {
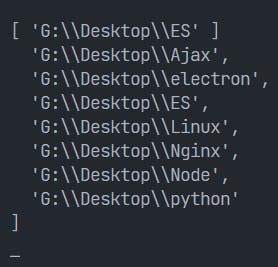
console.log(result.filePaths)
})
})

终端输出:

2.保存文件
browserWindow 参数允许该对话框将自身附加到父窗口, 作为父窗口的模态框。
dialog.showSaveDialog([browserWindow, ]options)
browserWindowBrowserWindow (可选)选项对象titlestring (可选) - 对话框标题。 无法在一些 Linux 桌面环境中显示。defaultPathstring (可选) - 默认情况下使用的绝对目录路径、绝对文件路径或文件名。buttonLabelstring (可选) - 「确认」按钮的自定义标签, 当为空时, 将使用默认标签。filters[FileFilter] (可选)messagestring (可选) macOS -显示在对话框上的消息。nameFieldLabelstring (可选) macOS - 文件名输入框对应的自定义标签名。showsTagFieldboolean (可选) macOS - 显示标签输入框,默认为true。propertiesstring[] (可选)showHiddenFiles-显示对话框中的隐藏文件。createDirectorymacOS -允许你通过对话框的形式创建新的目录。treatPackageAsDirectorymacOS -将包 (如.app文件夹) 视为目录而不是文件。showOverwriteConfirmationLinux - 设置如果用户输入了已存在的文件名,是否会向用户显示确认对话框。dontAddToRecentWindows - 不要将正在保存的项目添加到最近的文档列表中。
securityScopedBookmarksboolean (可选) macOS mas - 在打包提交到Mac App Store时创建 security scoped bookmarks 当该选项被启用且文件尚不存在时,那么在选定的路径下将创建一个空文件。
返回 Promise<Object> - resolve包含以下内容的object:
canceledboolean - 对话框是否被取消。filePathstring (可选) - 如果对话框被取消,该值为undefined。bookmarkstring(optional) macOS mas - 包含了安全作用域的书签数据 Base64 编码的字符串来保存文件。securityScopedBookmarks必须启用才有效。 (返回值见 这里的表格。)
filters 可以指定可显示文件的数组类型,详见 dialog.showOpenDialog 事例
注意: 在macOS上,建议使用异步版本,以避免展开和折叠对话框时出现问题。
dialog.showSaveDialog().then(result => {
console.log(result)
fs.writeFileSync(result.filePath, 'dselegent')
})

3.消息框
显示一个消息框
browserWindow 参数允许该对话框将自身附加到父窗口, 作为父窗口的模态框。
dialog.showMessageBox([browserWindow, ]options)
browserWindowBrowserWindow (可选)选项对象messagestring - message box 的内容.typestring (可选) - 可以为"none","info","error","question"或者"warning". 在 Windows 上,"question"与"info"显示相同的图标, 除非你使用了"icon"选项设置图标。 在 macOS 上,"warning"和"error"显示相同的警告图标buttonsstring[] (可选) - 按钮文本数组。 在 Windows上,一个空数组将导致按钮被标为“OK”。defaultIdInteger (可选) - 在 message box 对话框打开的时候,设置默认选中的按钮,值为在 buttons 数组中的索引.signalAbortSignal (可选) - 通过 AbortSignal 信号实例可选地关闭消息框,消息框的行为就像用户点击取消一样。 在 macOS,signal不适用于没有父窗口的消息框。因为平台限制,这些消息框同步运行titlestring (可选) - message box 的标题,一些平台不显示.detailstring (可选) - 额外信息.checkboxLabelstring (可选) - 如果使用了,消息框将包含带有给定标签的复选框。checkboxCheckedboolean (可选) - checkbox 的初始值。 默认值为falseicon(NativeImage | string) (可选)textWidthInteger (可选) macOS - 自定义消息框中文本的宽度cancelIdInteger (可选) - 用于取消对话框的按钮的索引,例如Esc键. 默认情况下,它被分配给第一个按钮,文字为 “cancel” 或 “no”。 如果不存在这个标签的按钮,同时该选项又未设置,返回值为0。noLinkboolean (可选) - 在Windows上,应用将尝试找出哪个buttons是常用按钮(例如 "Cancel" 或 "Yes"),然后在对话框中以链接命令的方式展现其它的按钮。 这可以使对话框以现代Windows应用程序的风格显示。 如果你不喜欢这个行为, 你可以设置noLink为true.normalizeAccessKeysboolean (可选) -规范跨平台的键盘访问键。 默认值为false. 用&连接和转换键盘访问键, 以便它们在每个平台上正常工作.&字符会在macOS上被删除,在 Linux 上会被转换为_,在 Windows 上保持不变。 例如Vie&w的按钮标签在 Linux 上会被转换为Vie_w,在 macOS 转换为View并且可以被选择。而Windows和Linux上表示Alt-W。
返回 Promise<Object> - resolve包含以下属性的promise:
responsenumber - 点击的按钮的索引。checkboxCheckedboolean - 如果设置了checkboxLabel,返回复选框是否被选中的状态。 否则,返回false。
const answers = ['Yes', 'No', 'Maybe']
dialog.showMessageBox({
title: 'Message Box',
message: 'Please select an option',
detail: 'Message details.',
buttons: answers
}).then(({response}) => {
console.log(`User selected: ${answers[response]}`)
})






